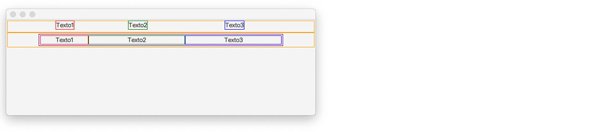
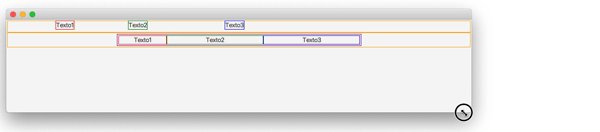
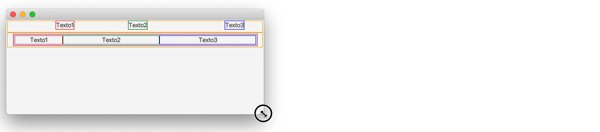
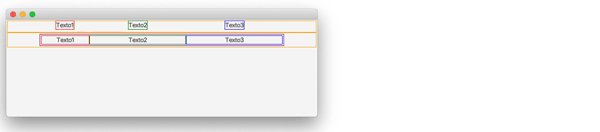
Código de ejemplo para un proyecto en JavaFX donde se puede apreciar la diferencia de colocación de elementos usando posiciones fijas con setLayoutX(), respecto al posicionamiento usando elementos contenedores como HBox y estableciendo valores de tamaños mínimos, preferidos y máximo.
Se han asignado bordes de colores a cada elemento para poder observar con más detalle su comportamiento.

import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class App extends Application {
@Override
public void start(Stage stage) {
VBox paneRoot = new VBox();
paneRoot.setPadding(new Insets(2));
var scene = new Scene(paneRoot, 640, 200);
stage.setScene(scene);
stage.show();
showFila1(paneRoot);
showFila2(paneRoot);
}
// Ejemplo de posicionamiento usando valores fijos
private void showFila1(Pane paneRoot) {
Pane paneFila = new Pane();
paneFila.setStyle("-fx-border-color: orange; -fx-padding: 2px; -fx-margin: 2px");
paneFila.setPrefWidth(paneRoot.getWidth());
paneRoot.getChildren().add(paneFila);
// TEXTO 1 fijado en la posición 100
Label label1 = new Label("Texto1");
label1.setStyle("-fx-border-color: red");
label1.setLayoutX(100);
paneFila.getChildren().add(label1);
// TEXTO 2 fijado en la posición 250
Label label2 = new Label("Texto2");
label2.setStyle("-fx-border-color: green");
label2.setLayoutX(250);
paneFila.getChildren().add(label2);
// TEXTO 3 fijado en la posición 450
Label label3 = new Label("Texto3");
label3.setStyle("-fx-border-color: blue");
label3.setLayoutX(450);
paneFila.getChildren().add(label3);
}
// Ejemplo de posicionamiento usando contenedores
private void showFila2(Pane paneRoot) {
HBox hBoxFila1 = new HBox();
hBoxFila1.setStyle("-fx-border-color: orange; -fx-padding: 2px; -fx-margin: 2px");
// El contenido de la fila se mostrará centrado
hBoxFila1.setAlignment(Pos.CENTER);
// La fila no crece más de 1000px
hBoxFila1.setMaxWidth(1000); // <<<<<<<<<<<<<<<
paneRoot.getChildren().add(hBoxFila1);
// Todo el contenido de la fila se mete en un contenedor para que permanezca centrado
HBox hBoxTextosFila1 = new HBox();
hBoxTextosFila1.setStyle("-fx-border-color: purple; -fx-padding: 2px; -fx-margin: 2px");
hBoxFila1.getChildren().add(hBoxTextosFila1);
// TEXTO 1
// Como mínimo tendrá 100px
// No se establece valor predefinido
Label label1 = new Label("Texto1");
label1.setStyle("-fx-border-color: red");
label1.setMinWidth(100); // <<<<<<<<<<<<<<<
label1.setAlignment(Pos.CENTER);
hBoxTextosFila1.getChildren().add(label1);
// TEXTO 2
// No se establece valor mínimo
// El tamaño predefinido es 200 px, pero podrá aumentar y reducir
Label label2 = new Label("Texto2");
label2.setStyle("-fx-border-color: green");
label2.setPrefWidth(200); // <<<<<<<<<<<<<<<
label2.setAlignment(Pos.CENTER);
hBoxTextosFila1.getChildren().add(label2);
// TEXTO 3
// Como mínimo tendrá 100px
// El tamaño predefinido es 200 px, pero podrá aumentar y reducir
Label label3 = new Label("Texto3");
label3.setStyle("-fx-border-color: blue");
label3.setMinWidth(100); // <<<<<<<<<<<<<<<
label3.setPrefWidth(200); // <<<<<<<<<<<<<<<
label3.setAlignment(Pos.CENTER);
hBoxTextosFila1.getChildren().add(label3);
}
public static void main(String[] args) {
launch();
}
}
