Si has creado un proyecto Java en NetBeans donde emplees JavaFX como librería gráfica, en el que uses Maven como herramienta para la construcción del proyecto, y desees añadir imágenes al mismo, puedes seguir los siguientes pasos:
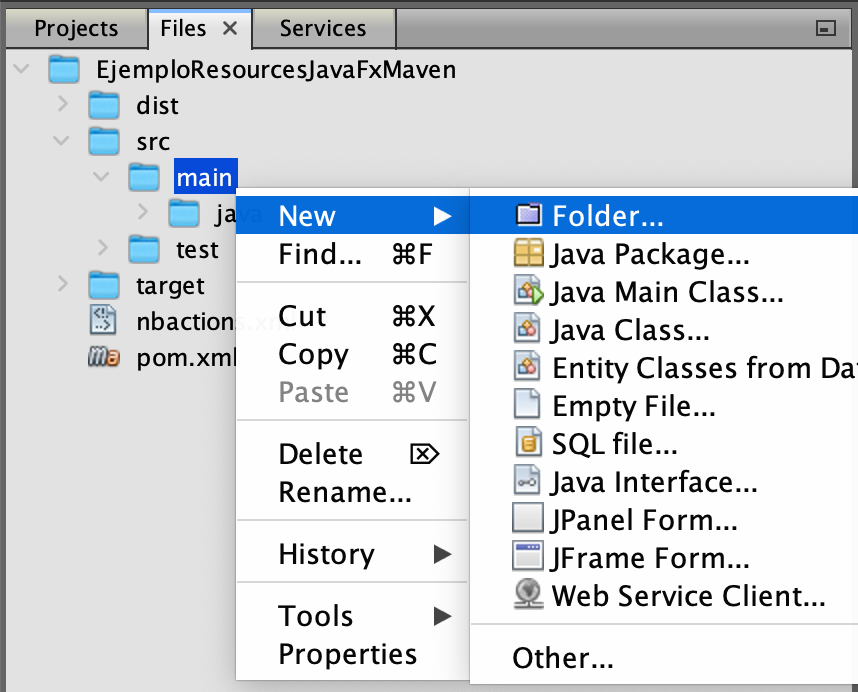
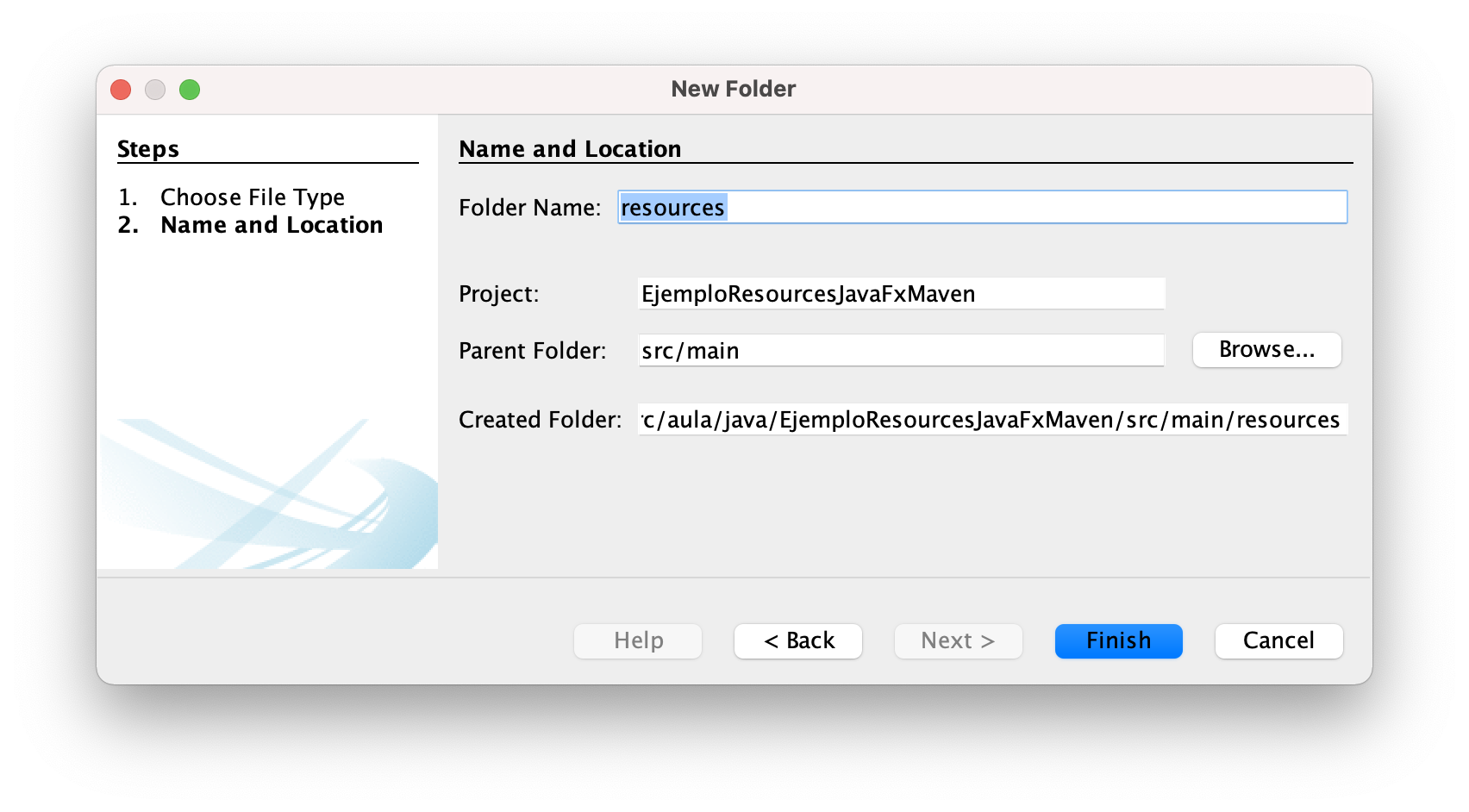
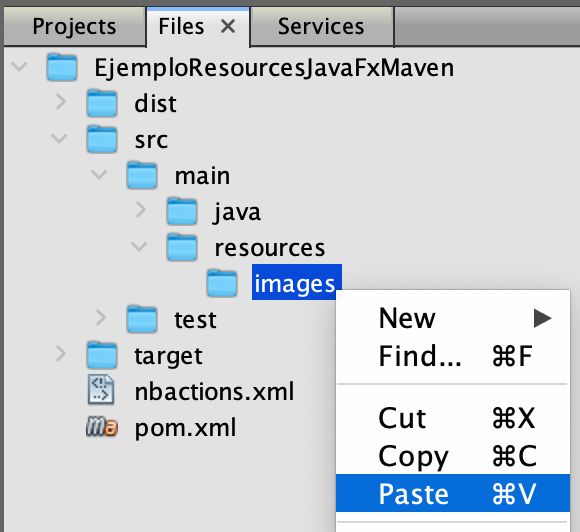
Deberás crear una carpeta llamada resources (con ese nombre obligatoriamente) dentro de la carpeta src/main de tu proyecto. Puedes hacerlo directamente desde NetBeans, accediendo a la pestaña Files del panel izquierdo:


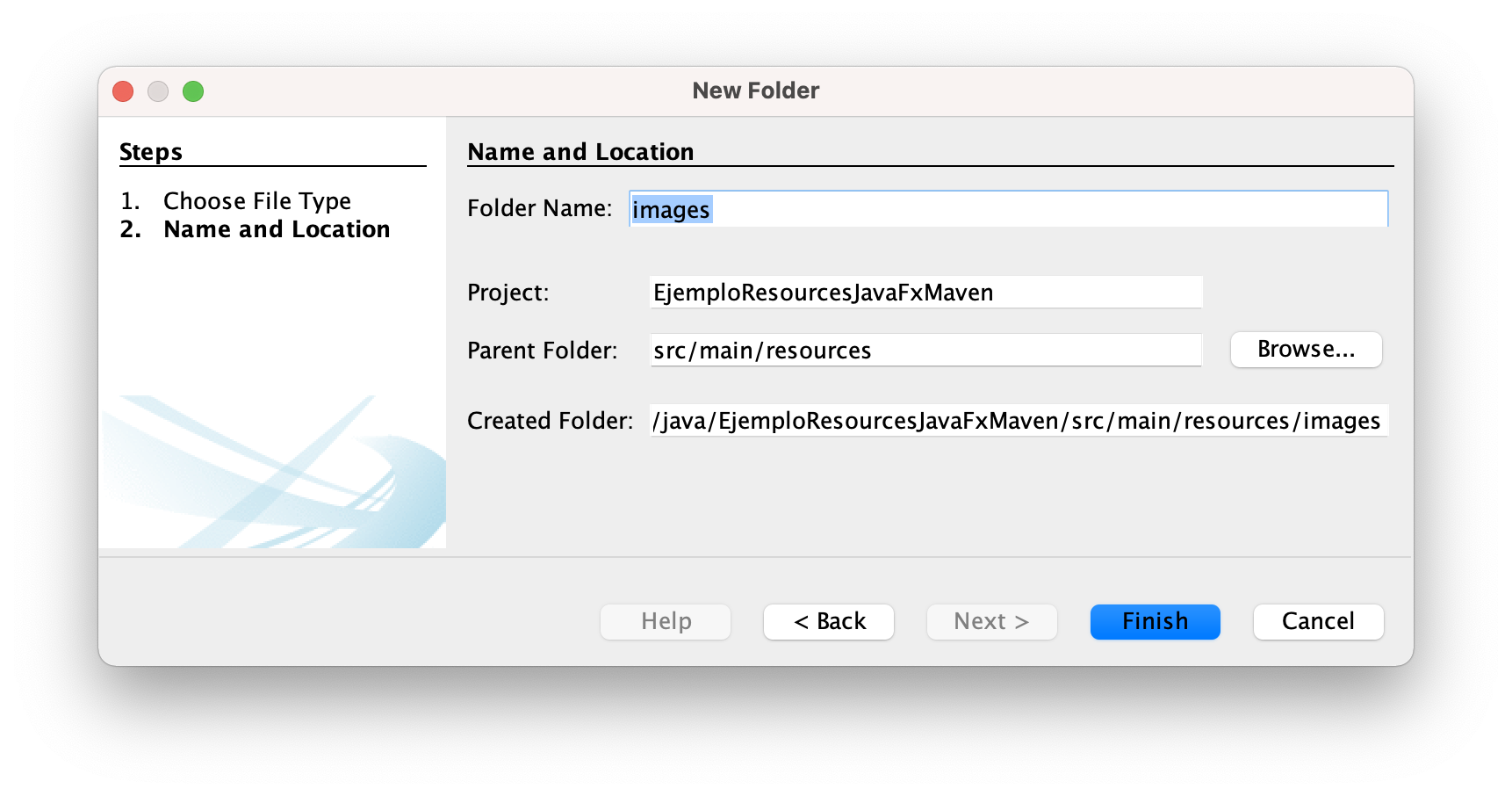
Dentro de esa carpeta podrás almacenar distintos tipos de recursos para tu proyecto como imágenes, sonidos, etc. por lo que puedes crear carpetas diferentes para cada tipo de recurso con el único find e mantener los archivos ordenados. En este ejemplo se va a crear una carpeta llamada images donde se almacenarán los archivos de tipo imagen del proyecto.

En la carpeta que desees, dentro de la carpeta resources, debes alojar las imágenes que desees utilizar en tu proyecto. Una manera sencilla de alojarlos ahí es copiar el archivo deseado con el explorador de archivos de tu sistema y pegarlo en la carpeta deseada desde NetBeans.

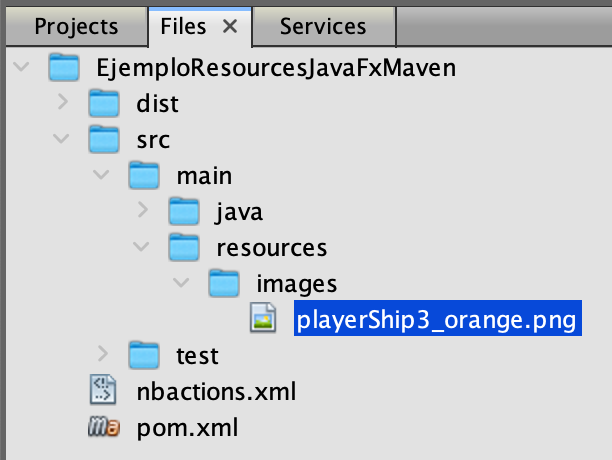
En este ejemplo se va a utilizar un archivo llamado playerShip3_orange.png, por lo que quedará de la siguiente manera el contenido de la carpeta resources/images:

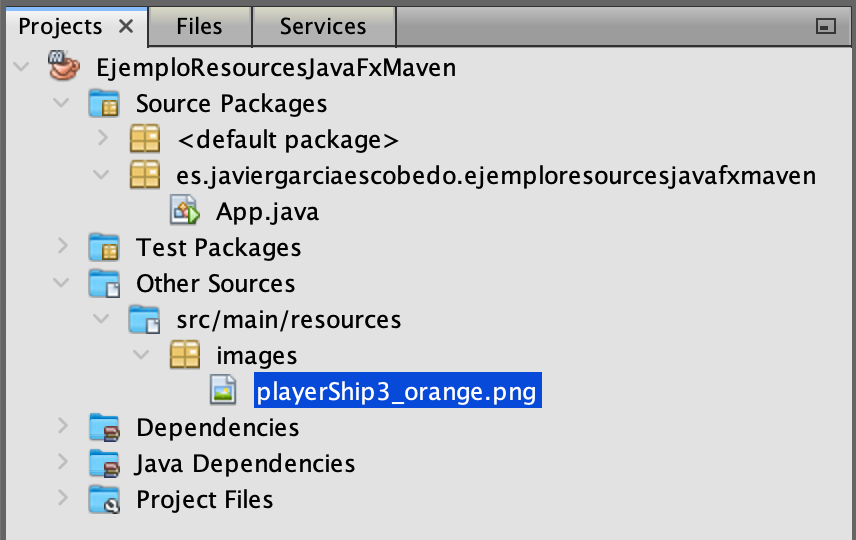
Desde la pestaña de Proyectos de NetBeans, puedes ver las imágenes en la carpeta Other Sources:

Desde el código Java el archivo de la imagen se debe cargar en un objeto Image usando una llamada al método getClass().getResourceAsStream() indicando como parámetro la ruta al archivo dentro de la carpeta resources como se muestra en este ejemplo de código:
Image img = new Image(getClass().getResourceAsStream("/images/playerShip3_orange.png"));Dicho objeto Image se debe añadir a algún elemento visual de JavaFX, como un ImageView.
ImageView imgView = new ImageView(img);Por último, para que la imagen aparezca en pantalla debe añadirse dicho componente a algún contenedor empleado en la escena del proyecto. En este ejemplo se ha creado el panel principal paneRoot para la escena y se añade la imagen a él con este código:
Pane paneRoot = new Pane();
var scene = new Scene(paneRoot, 640, 480);
...
paneRoot.getChildren().add(imgView);El código en conjunto puede quedar como el siguiente:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Pane;
import javafx.stage.Stage;
public class App extends Application {
@Override
public void start(Stage stage) {
// Panel principal que contendrá los elementos de la pantalla
Pane paneRoot = new Pane();
var scene = new Scene(paneRoot, 640, 480);
stage.setScene(scene);
stage.show();
// Cargar la imagen crear objeto ImageView
Image img = new Image(getClass().getResourceAsStream("/images/playerShip3_orange.png"));
ImageView imgView = new ImageView(img);
// Añadir el ImageView al panel principal de la pantalla
paneRoot.getChildren().add(imgView);
}
public static void main(String[] args) {
launch();
}
}La imagen aparecerá de manera similar a la siguiente: