Un layout define la estructura visual de un interfaz de usuario. La estructura del layout y los objetos que lo componen, se pueden declarar en un archivo XML. El código de la aplicación podrá modificar las propiedades de los objetos durante la ejecución o incluso añadir nuevos objetos a la interfaz.
La ventaja de declarar el interfaz de usuario en un archivo XML es que te permite separar mejor la presentación de la aplicación respecto al código que controla su comportamiento. Al tener la descripción del interfaz de manera externa, puedes modificarlo y adaptarlo sin modificar el código fuente y recompilarlo. Además, se pueden crear diferentes estructuras del interfaz en función de la orientación de la pantalla, su tamaño o idioma del sistema.
Los archivos XML que contienen las estructuras visuales (layouts) se deben almacenar directamente en la carpeta res/layout.
Estructura jerárquica
Cada archivo layout debe contener un elemento raíz que debe ser un objeto de las clases View o ViewGroup, o de alguna de sus subclases como LinearLayout, RelativeLayout, FrameLayout, etc. Una vez que se ha declarado el elemento raíz, puedes añadir otros objetos de tipo layout u objetos View como hijos del elementos raíz. A su vez, a dichos elementos podrás añadirles otros elementos que sean hijos de éstos si lo permite su clase, formando así una jerarquía que define toda la estructura de la vista.
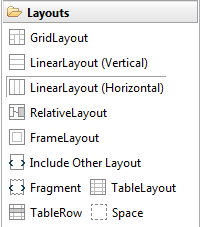
En la paleta Layouts puedes encontrar los distintos tipos de contenedores que puedes añadir a la pantalla que estás diseñando.

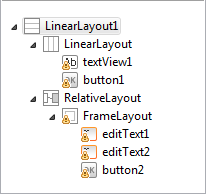
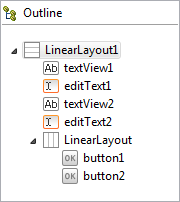
En Eclipse puedes ver una vista muy clara de esta estructura en la ventana Outline que puedes encontrar en la parte derecha.

Esa estructura jerárquica se puede apreciar también desde el propio contenido del archivo XML.
{code class="brush:xml"}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
... >
<LinearLayout
... >
<TextView
android:id="@+id/textView1"
... />
<Button
android:id="@+id/button1"
... />
</LinearLayout>
<RelativeLayout
... >
<FrameLayout
... >
<EditText
android:id="@+id/editText1"
... />
<EditText
android:id="@+id/editText2"
... />
<Button
android:id="@+id/button2"
... />
</FrameLayout>
</RelativeLayout>
</LinearLayout>{/code}
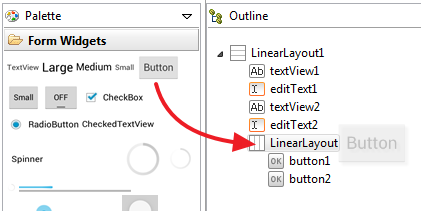
Para asegurarte que un nuevo elemento que vayas a añadir a la pantalla se encuentre en la jerarquía dentro de un determinado contenedor es recomendable arrastrar el elemento desde la paleta hasta la ventana Outline, soltando el nuevo elemento sobre el contenedor. Si quisieras hacer cualquier cambio en el orden de los elementos, puedes hacerlo arrastrando cualquier elemento en el árbol de la ventana Outline.

Carga del layout desde código
Los archivos XML correspondientes a las estructuras de las vistas (layout) se deben cargar desde el código Java de la Activity que se quiere asociar al archivo layout. Para ello, en el método onCreate de la Activity se debe hacer una llamada al método setContentView de la clase Activity, indicando por parámetro el identificador del archivo layout, que corresponde al nombre del archivo. Por ejemplo, si la estructura de la vista está almacenada en el archivo llamado res/layout/main_layout.xml:
{code class="highlight:[3]"}public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
}{/code}
Tamaño del Layout
El tamaño de un layout se especifica a través de los atributos layout_height (para establecer la altura) y layout_width (para establecer la anchura) a los que se les asigna uno de los siguientes valores:
- wrap_content: ajusta el tamaño al contenido.
- fill_parent o match_parent (desde API 8): asigna el mayor tamaño posible, ajustándose al tamaño que le permite su elemento padre.
Posición del layout y sus elementos
La posición de los elementos de tipo Layout viene marcada principalmente por el elemento padre que lo contiene, ya que permanecerá dentro de su contenido, de igual manera que si en un editor de textos añades una tabla dentro de una celda de otra tabla. En el siguiente esquema se simula un LinearLayout horizontal dentro de la tercera posición de un LinearLayout vertical.
| Linear Layout Vertical | |||
| Fila2 | |||
|
|||
| Fila4 | |||
| Fila5 |
Para realizar un ajuste más personalizado de las posiciones que ocupan los layout y los elementos View que los componen, dispones de las propiedades margins y padding.
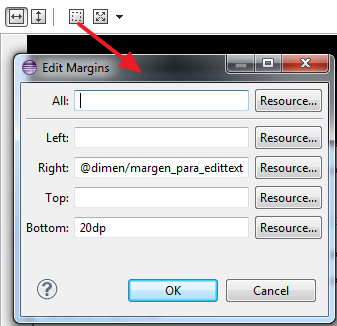
La manera recomendada de cambiar los márgenes es utilizando el botón Change margins de la barra de herramientas del diseño visual del layout. Observa que puedes asignar un valor literal en cualquiera de los márgenes, indicando el valor de la medida seguido de la unidad de medida de la manera habitual que se utiliza en Android para indicar una dimensión. También puedes usar el botón Resource para seleccionar un recurso de tipo dimensión que estuviera declarado previamente.

Como siempre, desde la ventana de propiedades también puedes asignar los márgenes, o si lo prefieres, puedes usar el contenido del archivo XML para asignarlo.
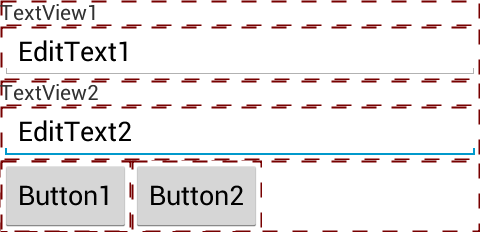
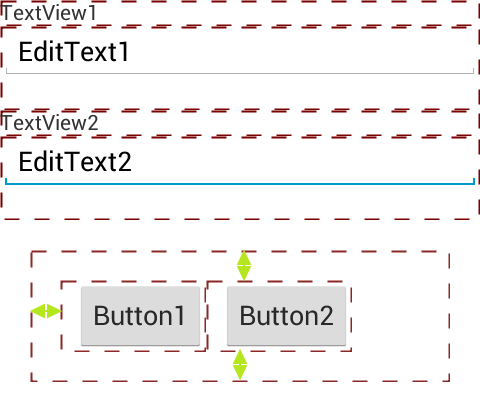
Para que veas las diferencias entre ambos y su funcionamiento vamos a utilizar la estructura que puedes ver en la siguiente imagen, donde no se ha asignado ninguna propiedad de posición.

Puedes ver el espacio ocupado por cada elemento View observando la línea roja discontinua:

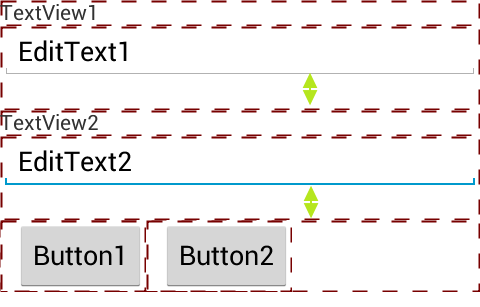
Observa la diferencia si se asigna margen inferior de 20dp a los dos EditText que hay, y margen izquierdo de 10dp a los botones:

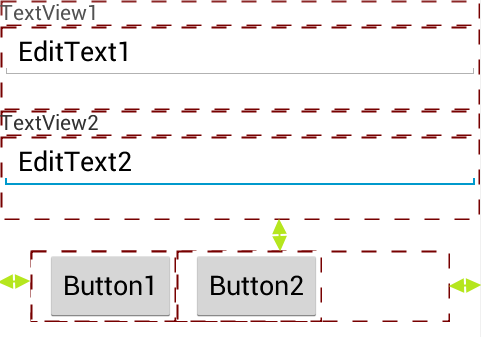
También a los objetos Layout se les puede aplicar márgenes, afectando de esa manera a todo lo que contiene. En este ejemplo se ha asignado una margen de 20dp a todos los lados del LinearLayout horizontal que contiene los botones:

Como se ha comentado anteriormente, otra propiedad que afecta a la posición de los elementos es padding que establece la separación de un contenedor con los elementos que contiene. En el siguiente ejemplo se ha asignando 20dp de padding al LinerLayout de los botones, manteniendo también el margen del ejemplo anterior. Observa la diferencia con el caso anterior en el que sólo se cambió el margen.

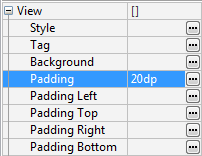
Puedes asignar el tamaño de padding desde la ventana de propiedades, seleccionando previamente el elemento al que le deseas cambiar esta propiedad. Lo puedes encontrar dentro de la sección View. Como siempre, puedes asignar un valor literal (de tipo dimensión), o bien hacer referencia a un recurso de tipo Dimension.

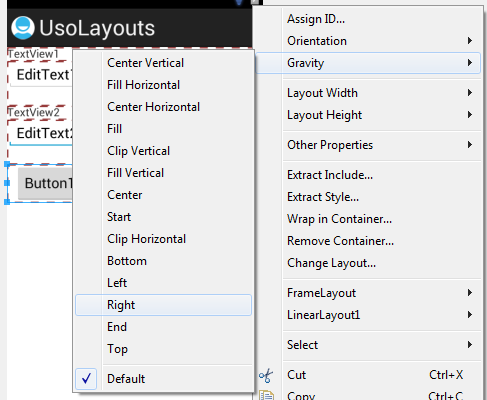
Para cambiar la alineación de los elementos contenidos en un layout, debes usar la propiedad Gravity. Por ejemplo, para alinear a la derecha los botones contenidos en el último layout horizontal del ejemplo anterior, debes asignar el valor Right a la propiedad Gravity de dicho layout, teniendo en cuenta que el ancho del layout debe ser match_parent para que ocupe todo el ancho de la pantalla y así poder alinear a la derecha su contenido.

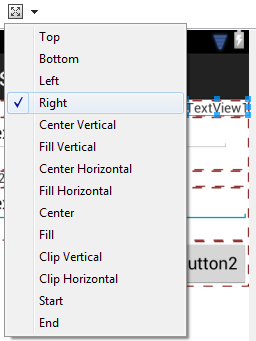
También puedes utilizar el botón Change Gravity de la barra de herramientas para asignarle la gravedad al elemento seleccionado respecto a su padre.

Como siempre, también puedes hacer los cambios de gravedad desde la ventana de propiedades o desde el contenido del archivo XML.
