Proyecto para JavaFX utilizando FXML, que contiene algunos de los elementos característicos de las especificaciones de estilos de Material Design definidos por Google, con el fin de poder ser reutilizado en otros proyectos a los que se quiera dar esta estética.
Código fuente del proyecto completo en Github
https://github.com/javiergarciaescobedo/JavaFXMaterialDesignTemplate
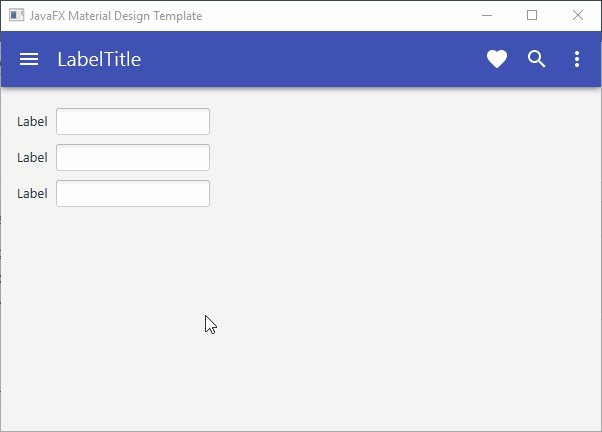
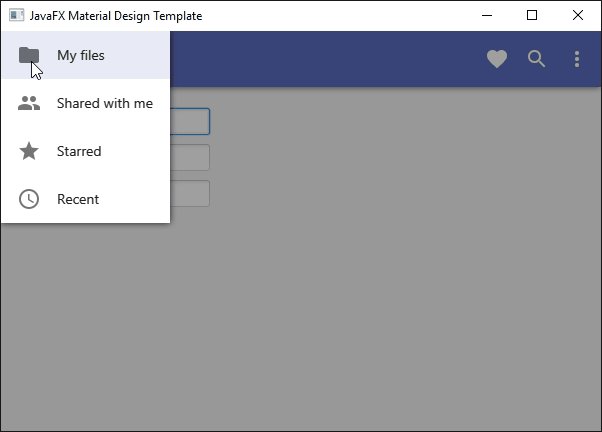
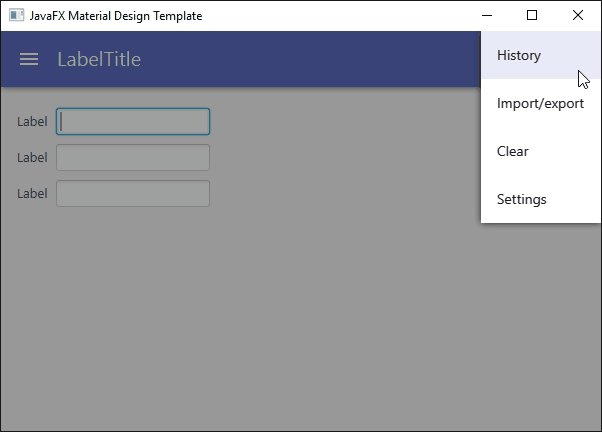
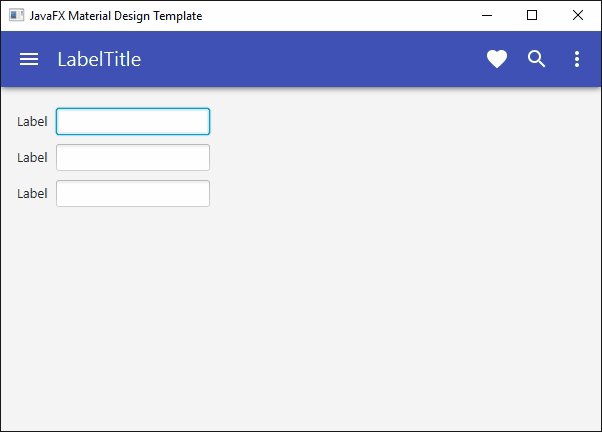
Captura

Código fuente de la versión 1.0.0
Hoja de estilos
* { -fx-color-50: #E8EAF6; -fx-color-500: #3F51B5; } /* APPBAR */ .appbar { -fx-pref-height: 56; -fx-min-height: 56; -fx-max-height: 56; -fx-background-color: -fx-color-500; -fx-padding: 0 16 0 16; -fx-effect: dropshadow(three-pass-box, rgba(0,0,0,0.8), 10, 0, 0, 0); } .appbar .navigation_bar { -fx-padding: 0 16 0 0; } .appbar .title { -fx-text-fill: #FFF; -fx-font-size: 20; } .appbar .icons-bar { -fx-spacing: 16; } /* NAVIGATION DRAWER MENU */ .navigation-drawer { -fx-background-color: #FFF; -fx-effect: dropshadow(three-pass-box, rgba(0,0,0,0.8), 10, 0, 0, 0); } .navigation-drawer .image-view { -fx-pref-height: 48; -fx-opacity: 0.54; -fx-translate-x: 16; -fx-translate-y: 12; } .navigation-drawer .label { -fx-text-fill: #000; -fx-font-size: 14; -fx-opacity: 0.87; -fx-pref-height: 48; -fx-padding: 0 16 0 56; } .navigation-drawer .item-selectable:hover { -fx-background-color: -fx-color-50; } /* TOOLBAR MENU */ .menu-tools { -fx-background-color: #FFF; -fx-effect: dropshadow(three-pass-box, rgba(0,0,0,0.8), 10, 0, 0, 0); } .menu-tools .label { -fx-text-fill: #000; -fx-font-size: 14; -fx-opacity: 0.87; -fx-pref-height: 48; -fx-padding: 0 16 0 16; } .menu-tools .item-selectable:hover { -fx-background-color: -fx-color-50; } /* CONTROLS */ .label { -fx-font-size: 13; -fx-padding: 0 8 0 0; } .text-field { -fx-font-size: 13; -fx-padding: 4 4 4 4; }
FXML de la pantalla general
<?xml version="1.0" encoding="UTF-8"?> <?import javafx.geometry.Insets?> <?import javafx.scene.control.Label?> <?import javafx.scene.control.TextField?> <?import javafx.scene.image.Image?> <?import javafx.scene.image.ImageView?> <?import javafx.scene.layout.AnchorPane?> <?import javafx.scene.layout.ColumnConstraints?> <?import javafx.scene.layout.GridPane?> <?import javafx.scene.layout.HBox?> <?import javafx.scene.layout.Pane?> <?import javafx.scene.layout.RowConstraints?> <?import javafx.scene.layout.VBox?> <AnchorPane id="AnchorPane" stylesheets="@../styles/material-design-styles.css" xmlns="http://javafx.com/javafx/8.0.65" xmlns:fx="http://javafx.com/fxml/1" fx:controller="es.javiergarciaescobedo.multiviewjavafxsample.Controller"> <children> <VBox fx:id="paneMainContainer" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0"> <children> <GridPane fx:id="paneToolBar" styleClass="appbar" VBox.vgrow="NEVER"> <columnConstraints> <ColumnConstraints hgrow="SOMETIMES" minWidth="40.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="10.0" vgrow="SOMETIMES" /> </rowConstraints> <children> <HBox alignment="CENTER_LEFT" styleClass="navigation_bar" GridPane.hgrow="NEVER"> <children> <ImageView onMouseClicked="#onMouseClickedMenuNavigationDrawer" pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_menu_white_24dp_1x.png" /> </image> </ImageView> </children> <GridPane.margin> <Insets /> </GridPane.margin> </HBox> <HBox alignment="CENTER_LEFT" styleClass="title_bar" GridPane.columnIndex="1" GridPane.hgrow="ALWAYS"> <children> <Label styleClass="title" text="LabelTitle" /> </children> <GridPane.margin> <Insets /> </GridPane.margin> </HBox> <HBox alignment="CENTER_RIGHT" styleClass="icons-bar" GridPane.columnIndex="2"> <children> <ImageView pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_favorite_white_24dp_1x.png" /> </image> </ImageView> <ImageView pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_search_white_24dp_1x.png" /> </image> </ImageView> <ImageView onMouseClicked="#onMouseClickedMenuToolbar" pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_more_vert_white_24dp_1x.png" /> </image> </ImageView> </children> <GridPane.margin> <Insets /> </GridPane.margin> </HBox> </children> </GridPane> <Pane fx:id="paneContentArea" prefHeight="200.0" prefWidth="200.0"> <children> <GridPane> <columnConstraints> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="10.0" prefHeight="36.0" vgrow="SOMETIMES" /> <RowConstraints minHeight="10.0" prefHeight="36.0" vgrow="SOMETIMES" /> <RowConstraints minHeight="10.0" prefHeight="36.0" vgrow="SOMETIMES" /> </rowConstraints> <children> <Label text="Label" /> <Label text="Label" GridPane.rowIndex="1" /> <Label text="Label" GridPane.rowIndex="2" /> <TextField GridPane.columnIndex="1" /> <TextField GridPane.columnIndex="1" GridPane.rowIndex="1" /> <TextField GridPane.columnIndex="1" GridPane.rowIndex="2" /> </children> </GridPane> </children> <VBox.margin> <Insets bottom="16.0" left="16.0" right="16.0" top="16.0" /> </VBox.margin> </Pane> <GridPane fx:id="paneBottomBar" VBox.vgrow="NEVER"> <columnConstraints> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> <ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" /> </rowConstraints> </GridPane> </children> </VBox> <Pane fx:id="paneEffectDisable" style="-fx-background-color: #3337;" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" /> <AnchorPane fx:id="paneMenuNavigationDrawer" onMouseExited="#onMouseExitedPaneNavigationDrawer" styleClass="navigation-drawer" AnchorPane.topAnchor="0.0" /> <AnchorPane fx:id="paneMenuToolbar" layoutX="10.0" layoutY="66.0" onMouseExited="#onMouseExitedPaneToolbarMenu" styleClass="menu-tools" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" /> </children> </AnchorPane>
FXML del menú lateral
<?xml version="1.0" encoding="UTF-8"?> <?import javafx.scene.control.Label?> <?import javafx.scene.image.Image?> <?import javafx.scene.image.ImageView?> <?import javafx.scene.layout.AnchorPane?> <?import javafx.scene.layout.VBox?> <VBox xmlns="http://javafx.com/javafx/8.0.65" xmlns:fx="http://javafx.com/fxml/1"> <children> <AnchorPane styleClass="item-selectable"> <children> <ImageView pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_folder_black_24dp_1x.png" /> </image> </ImageView> <Label text="My files" /> </children> </AnchorPane> <AnchorPane styleClass="item-selectable"> <children> <ImageView pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_group_black_24dp_1x.png" /> </image> </ImageView> <Label text="Shared with me" /> </children> </AnchorPane> <AnchorPane styleClass="item-selectable"> <children> <ImageView pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_star_black_24dp_1x.png" /> </image> </ImageView> <Label text="Starred" /> </children> </AnchorPane> <AnchorPane styleClass="item-selectable"> <children> <ImageView pickOnBounds="true" preserveRatio="true"> <image> <Image url="@../img/ic_access_time_black_24dp_1x.png" /> </image> </ImageView> <Label text="Recent" /> </children> </AnchorPane> </children> </VBox>
