Hasta ahora, si has seguido los pasos anteriores de este tutorial, has conocido la posibilidad de almacenar información en una base de datos, pero la información se ha tenido que introducir directamente desde el código fuente. Lo más habitual es que el usuario pueda consultar y modificar la información contenida en la base de datos desde una ventana abierta por la propia aplicación, de manera que resulte lo más cómoda posible la gestión de la información. Por tanto, en este nuevo artículo del tutorial podrás conocer cómo crear un entorno gráfico para el usuario que se encargará de la manipulación del contenido de la base de datos.
Scene Builder
Para crear el entorno gráfico de la aplicación desde Java se pueden utilizar diversas librerías como AWT, Swing, JavaFX, etc, y en este caso se usará JavaFX al ser más moderno que los anteriores. Si se desea crear una ventana desde JavaFX se puede hacer completamente usando código Java, o bien utilizar una herramienta gráfica como Scene Builder que facilita el diseño de los interfaces gráficos, ya que ofrece los diferentes elementos que se pueden colocar en la ventana usando una paleta desde la que se pueden arrastrar los elementos deseados en el lugar deseado de la ventana. Además se pueden ajustar las propiedades de los distintos elementos que formarán parte de la ventana desde esa misma herramienta, de una manera más visual que utilizando directamente el código fuente Java.
Instalación de Scene Builder
Lógicamente, el primer paso para utilizar Scene Builder es instalarlo en nuestro equipo si no lo teníamos ya. Así que accede a la web de Scene Builder (http://gluonhq.com/products/scene-builder/) y utiliza el botón Download Now para acceder a la página de descargas, y selecciona a continuación la descarga correspondiente al sistema operativo que estés utilizando en tu ordenador.

Una vez completada la descarga, realiza la instalación de este producto de la manera habitual.
Al finalizar la instalación comprueba que se ejecuta sin problemas.

Si ya funciona correctamente, cierra la aplicación Scene Builder porque vamos a intentar a continuación integrar esta herramienta dentro de NetBeans para facilitar su uso.
Integración con NetBeans
Scene Buider almacena en archivos con extensión FXML (con formato XML internamente) los diseños de los interfaces gráficos que se crean. Esos archivos se almacenarán dentro de los paquetes de fuentes de los proyectos que realices. Ya que en este tutorial se está utilizando NetBeans como entorno de desarrollo, es conveniente integrar Scene Builder como herramienta de edición de esos archivos FXML, de manera que desde NetBeans se abra directamente Scene Buider al abrir ese tipo de archivos.
Desde NetBeans abre el menú Tools > Options, accede a la sección Java y desde ahí a la pestaña JavaFX. En la lista desplegable Scene Builder Home selecciona la opción Browse y localiza la carpeta donde se encuentre instalado Scene Builder.
Creación del archivo FXML
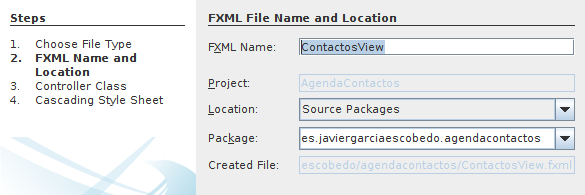
Crea un archivo de tipo FXML en el paquete de fuentes de tu proyecto usando en el menú contextual la opción New > Other > JavaFX > Empty FXML (o New > Empty FXML si ya lo has usado anteriormente). A continuación indica un nombre en el apartado FXML Name, para el archivo FXML que se va a crear.

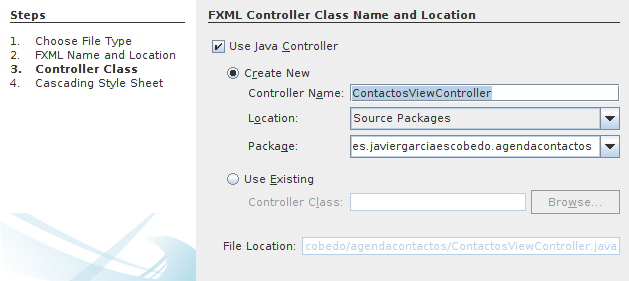
En la siguiente ventana del asistente deberás indicar que vamos a trabajar usando una clase Java controladora (Use Java Controller), ya que así mantendremos mejor organizado el código, incluyendo en esa clase Java las acciones asociadas a cada elemento del interfaz de usuario que estamos creando, por ejemplo, qué ocurrirá cuando se pulse un botón de la ventana.

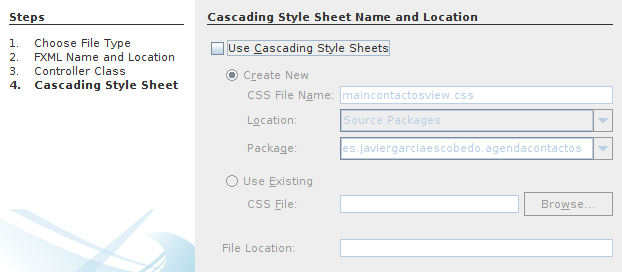
Por último, se ofrece la posibilidad de crear un archivo con la hoja de estilos CSS que se aplicará a la ventana que estás creando. En este caso no vamos a utilizar CSS con el fin de centrar el tutorial en los aspectos más relevantes de la gestión de la información de la base de datos, y no tanto en el diseño.

Al finalizar el asistente se habrá creado el archivo FXML y otro archivo Java correspondiente a la clase controladora. Si se han abierto ambos archivos en el editor de NetBeans podrán comprobar que el contenido del archivo FXML es de tipo XML conteniendo únicamente (sin considerar las cabeceras) un elemento AnchorPane que servirá de contenedor para el resto de elementos que formarán parte de la ventana, aunque si te interesa se puede cambiar por cualquier otro tipo de contenedor de JavaFX (StackPane, GridPane, VBox, HBox, Group, etc). Observa que también incluye a una referencia al nombre de la clase que hará las funciones de controlador.
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane id="AnchorPane" prefHeight="400.0" prefWidth="600.0" xmlns:fx="http://javafx.com/fxml/1" fx:controller="es.javiergarciaescobedo.agendacontactos.ContactosViewController">
</AnchorPane>La clase Java controladora únicamente contiene el método initialize, el cual debe existir obligatoriamente ya que esta clase es una implementación de la clase javafx.fxml.Initializable como puedes ver en la línea de declaración de la clase. El código fuente que se añada a este método se ejecutará en el momento en que se cree la ventana, de manera similar al funcionamiento que tendría un método constructor, aunque el método initialize tendrá acceso a los elementos FXML que formen parte de la ventana.
public class MainContactosViewController implements Initializable {
@Override
public void initialize(URL url, ResourceBundle rb) {
// TODO
}
}Edición del archivo FXML
El archivo FXML que contendrá los elementos de la ventana puede ser editado directamente desde el editor o bien de manera gráfica usando Scene Builder. Si se opta por editar el código, deberás usar las etiquetas XML asociadas a cada elemento de la ventana que se desee incluir. En Introduction to FXML puedes encontrar información sobre los distintos elementos XML que se pueden utilizar.
Pero resulta más cómodo utilizar una herramienta gráfica como Scene Builder para diseñar el contenido de las ventanas. Para trabajar de esa manera tan sólo debes hacer doble clic desde NetBeans sobre el archivo FXML que se desea diseñar, y se abrirá automáticamente Scene Builder con el contenido del archivo FXML a editar (esto ocurre porque previamente se había configurado así en las opciones de NetBeans).
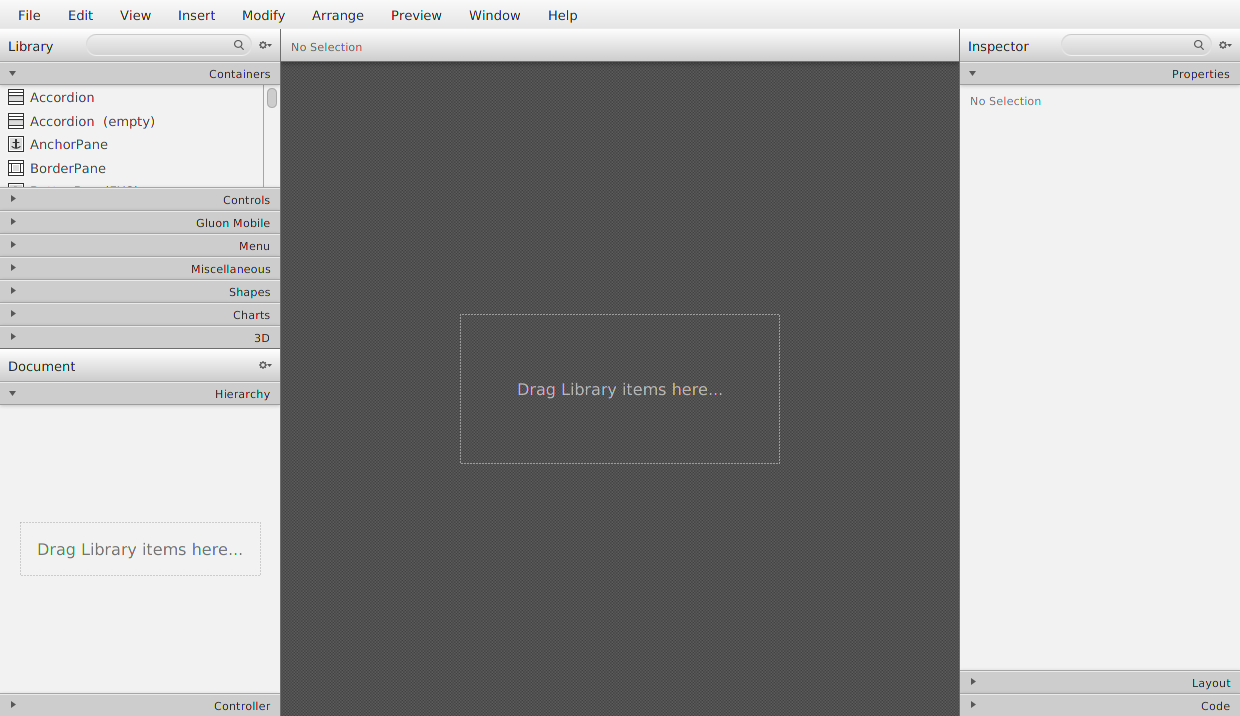
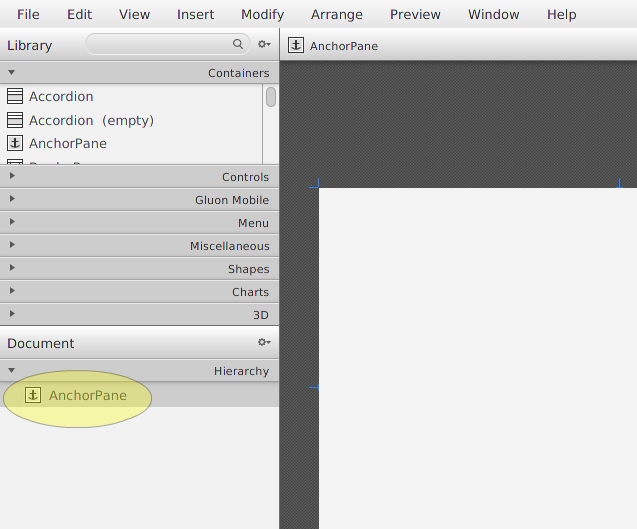
Al abrir el archivo FXML que has creado antes verás que en la parte central sólo aparece una zona vacía, correspondiente al contenedor AnchorPane que como ya se había comentado anteriormente, es el único elemento existente hasta el momento. En la parte inferior izquierda puedes ver jerárquicamente los elementos que van formando parte de la ventana.

Prueba de ejecución de la ventana
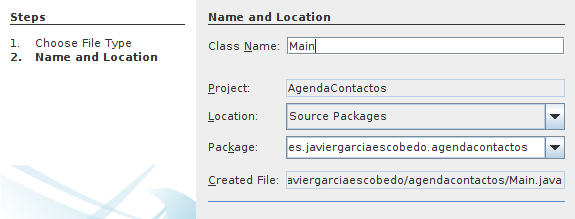
Para poder ver en acción la ventana que se está diseñando, en los paquetes de fuentes de la aplicación se debe tener una clase Java ejecutable (que contenga un método main), y al utilizar en este caso la librería JavaFX, debe crearse una JavaFX Main Class. Como siempre, puedes crearla desde el menú contextual del paquete de fuentes de la aplicación, seleccionando la opción New > Other > JavaFX > JavaFX Main Class (o New > JavaFX Main Class si ya lo has usado anteriormente).

Por lo que al menos se deberán tener 3 archivos relacionadas con este apartado:
- FXML (Archivo XML)
- Contiene el diseño con la estructura de los elementos que forman la ventana.
- FXML Controller (Clase Java)
- Se encargará de establecer las acciones que deben realizar los elementos que forman la ventana.
- JavaFX Main Class (Clase Java)
- Se encargará de mostrar el diseño realizado en el archivo FXML, permitiendo su ejecución.

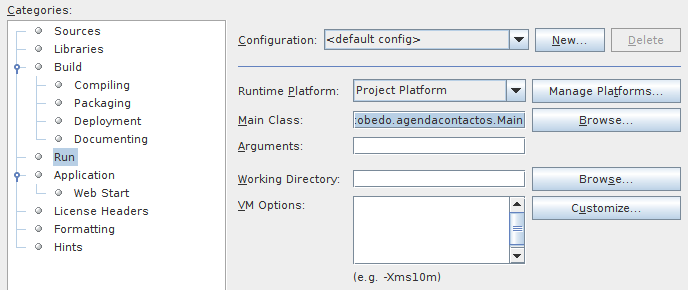
Si has seguido este tutorial desde la primera parte, es posible que hayas creado varias clases ejecutables (con main) dentro del mismo proyecto, pero sólo una de ellas será la que se ejecute al pulsar el botón Run, o al abrir el archivo compilado (JAR). Recuerda que para ejecutar una clase Java Main puedes usar en su menú contextual la opción Run File (útil si el proyecto tiene varias clases ejecutables, y deseas probar puntualmente una de ellas), o bien, si esa va a ser la clase que se debe iniciar al ejecutar el usuario el proyecto deberás especificarlo en las propiedades del proyecto, usando en el menú contextual del proyecto la opción Properties > Run > Main Class, donde deberás usar el botón Browse para localizar la que será clase principal del proyecto.

Si ejecutas la aplicación ahora debería aparecer el botón "Say Hello World" que se genera a través del código que contienen por defecto las clases JavaFX Main Class.

El contenido del método start, que se ocupa de generar dicho botón y su funcionamiento, deberá sustituirse por lo siguiente:
public void start(Stage primaryStage) {
FXMLLoader fxmlLoader = new FXMLLoader(getClass().getResource("ContactosView.fxml"));
Parent root = fxmlLoader.load();
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Agenda Contactos");
primaryStage.setScene(scene);
primaryStage.show();
}
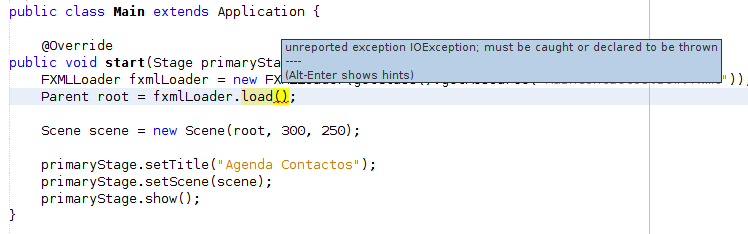
En este nuevo código se está indicando (en las dos primeras líneas) que se obtenga una referencia al archivo FXML que se ha creado anteriormente usando SceneBuilder, y cuyo contenido será cargado como elemento raíz de la ventana. El resto del código es similar al que se genera por defecto, indicando el tamaño deseado para esta ventana, especificando el título y mostrando su contenido.
Pero este código aún no puede ejecutarse, ya que, como puedes ver en el error que indica el editor, la llamada al método load de FXMLLoader debe controlar obligatoriamente la excepción IOEXception que se generaría si no existiera el archivo FXML indicado.

Para solucionar este problema, o bien se encierra todo el código en un bloque try-catch, o se opta por añadir la sentencia throws a la cabecera del método, y que el control del posible error pase a manos del momento en que se realice la llamada al método start, lo cual ocurre automáticamente cuando se inicia la aplicación. En este ejemplo se hará de esa segunda manera sin añadir ningún tipo de control más. El arreglo puede dejarse en manos de NetBeans haciendo clic en la bombilla del margen izquierdo del editor, seleccionando la opción Add throws clause for java.io.IOException.
public void start(Stage primaryStage) throws IOException {Ahora sí, ya se podrá ejecutar la aplicación y obtendrás como resultado una "estupenda" ventana totalmente en blanco. Bueno, pues para que tengo algo más de alegría se le puede añadir el típico mensaje "Hola mundo" de inicio a la programación.
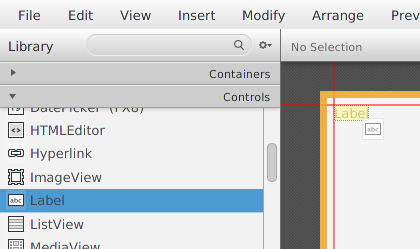
Vuelve a editar el archivo FXML con Scene Builder y arrastra un elemento de tipo Label (de la sección Controls) desde la paleta izquierda hasta el área de trabajo central.

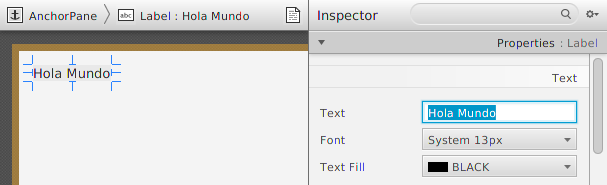
Estando seleccionado el elemento Label que has añadido, busca en el panel derecho, dentro de la sección Properties el atributo Text y modifica su contenido para escribir Hola Mundo. Al finalizar verás que se ha modificado el texto del Label en el área de trabajo.

Guarda los cambios de Scene Builder con File > Save o Ctrl+S y al ejecutar de nuevo la aplicación desde NetBeans verás que ya aparece la ventana con ese contenido.
