El protocolo HTTP (HyperText Transfer Protocol - Protocolo de transferencia de hipertexto) es un protocolo de aplicación utilizado en sistemas distribuidos de información hipermedia (texto, imagen, video, audio), como es el la World Wide Web (WWW). Este protocolo es el fundamento de la comunicación de datos a través de la web.
Hypertext hace referencia a un texto estructurado que utiliza enlaces lógicos (hyperlinks - hiperenlaces) con otros nodos que también contienen texto.
HTTP funciona como un protocolo de tipo petición-respuesta (request-response) en un modelo cliente-servidor (client-server). Un navegador web es un ejemplo de un cliente y una aplicación ejecutada en una máquina que aloja sitios web puede ser el servidor. El cliente envía una petición HTTP al servidor, y éste retorna una respuesta al cliente. Esta respuesta contiene información sobre el estado de la respuesta a la petición y también puede contener el contenido enviado en el cuerpo del mensaje.
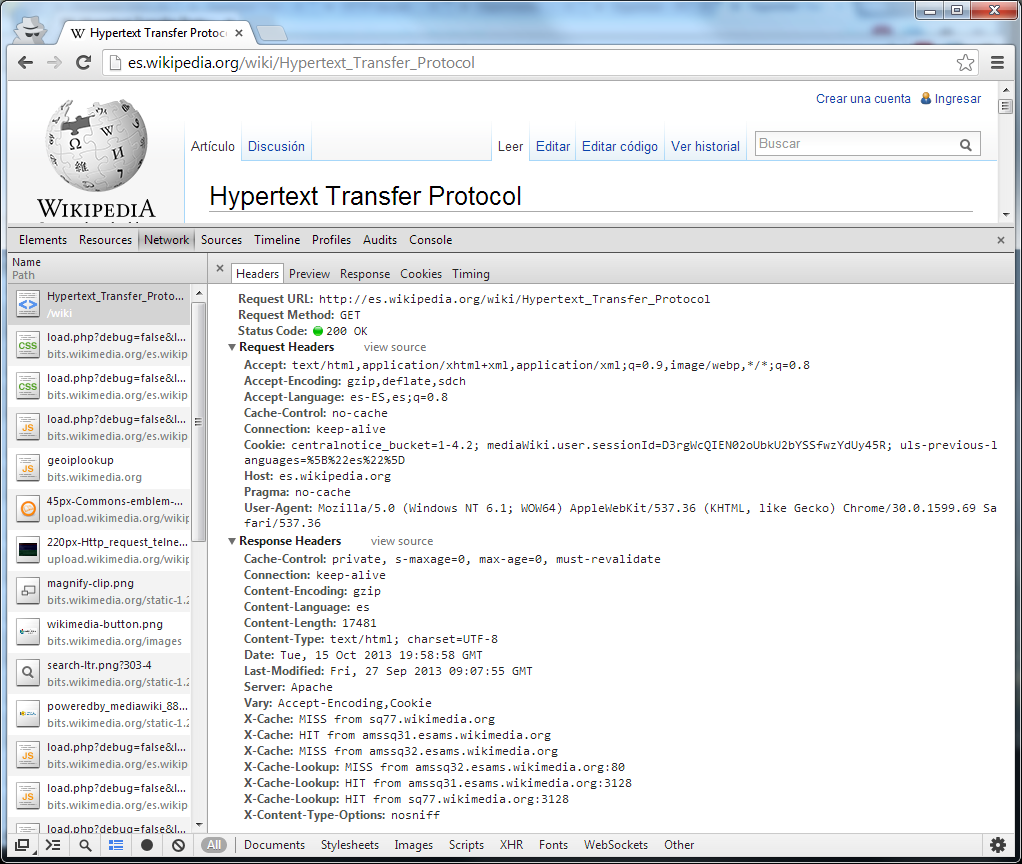
Puedes observar el contenido de las cabeceras de los mensajes de peticiones y respuestas fácilmente usando el navegador web Chrome, mediante las Herramientas para desarrolladores que integra. En la pestaña Network puedes encontrar estos mensajes seleccionando la línea correspondiente a la página web que se ha solicitado.
En la siguiente imagen puedes ver el ejemplo de consultar la página sobre HTTP en Wikipedia, donde se muestra información sobre las cabeceras de la petición (Request Headers) y de la respuesta (Response Headers).

Usando los enlaces View source puedes ver más en detalle cómo es el contenido de estas cabeceras en este ejemplo:
Request Headers:
GET /wiki/Hypertext_Transfer_Protocol HTTP/1.1
Host: es.wikipedia.org
Connection: keep-alive
Cache-Control: no-cache
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Pragma: no-cache
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30.0.1599.69 Safari/537.36
Accept-Encoding: gzip,deflate,sdch
Accept-Language: es-ES,es;q=0.8
Cookie: centralnotice_bucket=1-4.2; mediaWiki.user.sessionId=D3rgWcQIEN02oUbkU2bYSSfwzYdUy45R; uls-previous-languages=%5B%22es%22%5D
Response Headers:
HTTP/1.0 200 OK
X-Content-Type-Options: nosniff
Content-Language: es
Last-Modified: Fri, 27 Sep 2013 09:07:55 GMT
Content-Encoding: gzip
Content-Length: 17481
Content-Type: text/html; charset=UTF-8
Date: Tue, 15 Oct 2013 19:58:58 GMT
Server: Apache
Cache-Control: private, s-maxage=0, max-age=0, must-revalidate
Vary: Accept-Encoding,Cookie
X-Cache: MISS from sq77.wikimedia.org
X-Cache-Lookup: HIT from sq77.wikimedia.org:3128
X-Cache: HIT from amssq31.esams.wikimedia.org
X-Cache-Lookup: HIT from amssq31.esams.wikimedia.org:3128
X-Cache: MISS from amssq32.esams.wikimedia.org
X-Cache-Lookup: MISS from amssq32.esams.wikimedia.org:80
Connection: keep-alive
Los posibles campos que pueden utilizarse en estas cabeceras o puedes encontrar en la página de Wikipedia List of HTTP header fields. Uno de los campos más importantes es estado (status) de la respuesta, por ejemplo 200 = OK. Las lista de los posibles estados lo puedes encontrar en la página List of HTTP status codes.
Como puedes observar, esos estados están divididos en categorías. A continuación se muestran dichas categorías y algunos de los códigos más importantes y habituales:
- 1xx: Respuestas informativas
- 2xx: Peticiones correctas
- 200: OK
- 3xx: Redirecciones
- 304: No modificado
- 4xx: Errores del cliente
- 403: Prohibido
- 404: No encontrado
- 5xx: Errores de servidor
Las peticiones de páginas web utilizando el protocolo HTTP se realizan utilizando el siguiente formato:
http://nombre.de.dominio/ruta/archivo.ext:puerto?parametro1=valor1¶metro2=valor
El puerto utilizado por defecto en las peticiones web es el puerto 80, por lo que si la solicitud se va a realizar usando dicho puerto, no es necesario indicarlo.
HTTP es un protocolo sin estado, es decir, que no guarda información sobre conexiones anteriores. Sin embargo, muchas aplicaciones web requieren almacenar el estado de conexiones anteriores, por ejemplo, mientras se navega por las distintas páginas web de un mismo sitio, donde una página requiere conocer el estado de una anterior (piensa en una tienda virtual donde el usuario puede ir seleccionando distintos productos mientras navega por varias páginas del mismo sitio, y se recogen en otra página más con el carrito de compra). Para poder almacenar el estado se puede utilizar uno o varios de estos métodos:
- Variables ocultas dentro de los formularios web.
- Cookies HTTP.
- Parámetros enviados dentro de las peticiones, por ejemplo, /index.php?session_id=codigo_sesion.
Los mensajes utilizados por el protocolo HTTP (peticiones y respuestas) no están codificados, por lo que si se requiere una comunicación segura se debe utilizar el protocolo HTTPS (HyperText Transfer Protocol Secure), que utiliza un cifrado basado en el protocolo SSL/TLS. Las peticiones se realizan empezando la dirección (URL) con https:// en lugar de http://, y se utiliza por defecto el puerto 443.
