Personalización de la vista detalle
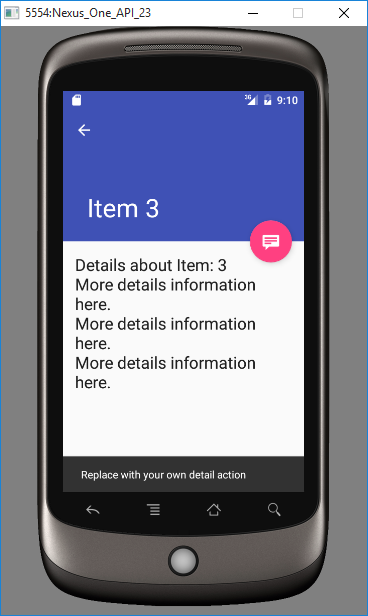
El asistente que ha permitido crear el proyecto de tipo master/detail ha creado una vista de detalle sencilla que mostraba una serie de líneas de texto dentro de un único componente TextView. Si recuerdas la vista inicial que pudiste ver en el primer artículo de esta serie, en la parte blanca de la activity de detalle se mostraba de manera repetida una serie de líneas de texto a modo de ejemplo:
La estructura (layout) de esa parte de la pantalla (activity) de la vista detalle (sólo la parte de fondo blanco) se encuentra en el archivo fragment_xxxxx_detail.xml cuyo contenido actualmente puede ser similar al siguiente:
<TextView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/person_detail" style="?android:attr/textAppearanceLarge" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:textIsSelectable="true" tools:context=".PersonDetailFragment" />
Como puedes observar, en su contenido únicamente se encuentra un elemento de tipo TextView. Por tanto, si en el proyecto que estamos creando deseamos añadir varios elementos en esta vista de detalle, conviene empezar por un contenedor, por ejemplo de tipo LinearLayout, e incluir en dicho contenedor los elementos que se deseen para formar la vista detalle completa. Es importante que a cada elemento que se incluya se le asigne un ID, de manera que luego se pueda indicar en el código Java dónde se desea mostrar cada dato.
A modo de ejemplo, en este caso se va a incluir un TextView para el nombre de la persona de contacto, otro para el apellido, y uno más para el teléfono. Todos ellos se incluir dentro de un LinearLayout vertical. Si intentas añadir elementos a la vista de diseño del layout podrás observar que no puedes hacerlo, ya que dentro del único elemento TextView que hay actualmente en el layout no se puede incluir nada. Necesitamos cambiar el TextView por un contenedor (ScrollView, LinerLayout, etc) para posteriormente añadir los elementos que se deseen. En esta ejemplo se va a sustituir el TextView por un LinearLayout vertical, pero debes tener en cuenta que si en esta pantalla se van a incluir muchos elementos, sería más conveniente incluir un ScrollView como primer contenedor.
Así queda inicialmente el archivo, después de borrar el TextView sustituyéndolo por un LinerLayout vertical, directamente desde el código:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> </LinearLayout>
Ahora ya sí se podrá añadir desde la vista de diseño los elementos que se deseen. Se incluirá como se ha dicho 3 TextView para el nombre, apellidos y teléfono, asignando a cada uno un identificador apropiado (recuerda que puede hacerse de una manera sencilla desde la vista diseño haciendo doble clic sobre los TextView:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Name" android:id="@+id/textViewName" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Surnames" android:id="@+id/textViewSurnames" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Phone" android:id="@+id/textViewPhone" /> </LinearLayout>
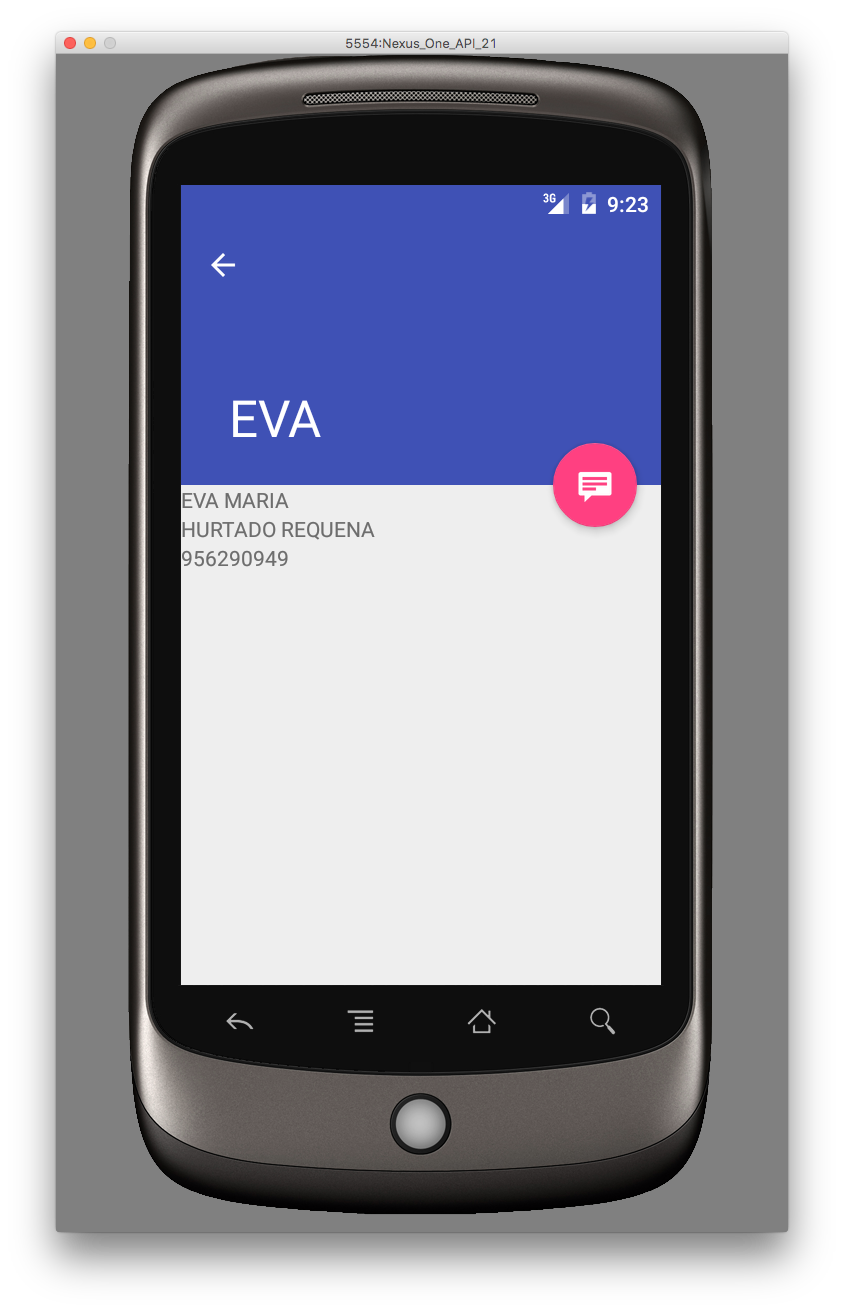
Ahora toca escribir el código Java necesario para que se rellenen esos TextView con los datos correspondientes a la persona que haya seleccionado el usuario. Para ello, hay que acceder a al clase xxxxxDetailFragment y en el método onCreateView, que se ejecuta cuando se muestra en pantalla este Fragment dentro de la activity, se debe escribir el código necesario para modificar el texto contenido en cada TextView. El texto que se mostrará será cada uno de los datos de la persona de contacto correspondientes a cada campo.
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.fragment_person_detail, container, false); // Show the dummy content as text in a TextView. // if (mItem != null) { // ((TextView) rootView.findViewById(R.id.person_detail)).setText(mItem.details); // } // Show the person content if(person != null) { ((TextView) rootView.findViewById(R.id.textViewName)).setText(person.getName()); ((TextView) rootView.findViewById(R.id.textViewSurnames)).setText(person.getSurnames()); ((TextView) rootView.findViewById(R.id.textViewPhone)).setText(person.getPhoneNumber()); } return rootView; }

En el código anterior observa que se ha obtenido una referencia en la variable rootView al layout que forma la estructura de la vista de detalle. En este caso era fragment_person_detail.xml:
View rootView = inflater.inflate(R.layout.fragment_person_detail, container, false);
Usando ese objeto rootView de la clase View, se hace una búsqueda de cada elemento a través del ID que se ha indicado:
rootView.findViewById(R.id.textViewName)
Una vez obtenido el objeto que hace referencia a ese elemento del layout, se transforma explícitamente para indicar que se trata de un elemento de tipo TextView (en este caso).
((TextView) rootView.findViewById(R.id.textViewName))
Por último, se modificará el contenido de ese TextView usando el método setText:
((TextView) rootView.findViewById(R.id.textViewName)).setText(person.getName());
Código fuente
Puedes ver el código fuente del proyecto hasta este punto en el siguiente commit del proyecto alojado en GitHub: