Creación del proyecto en Android Studio
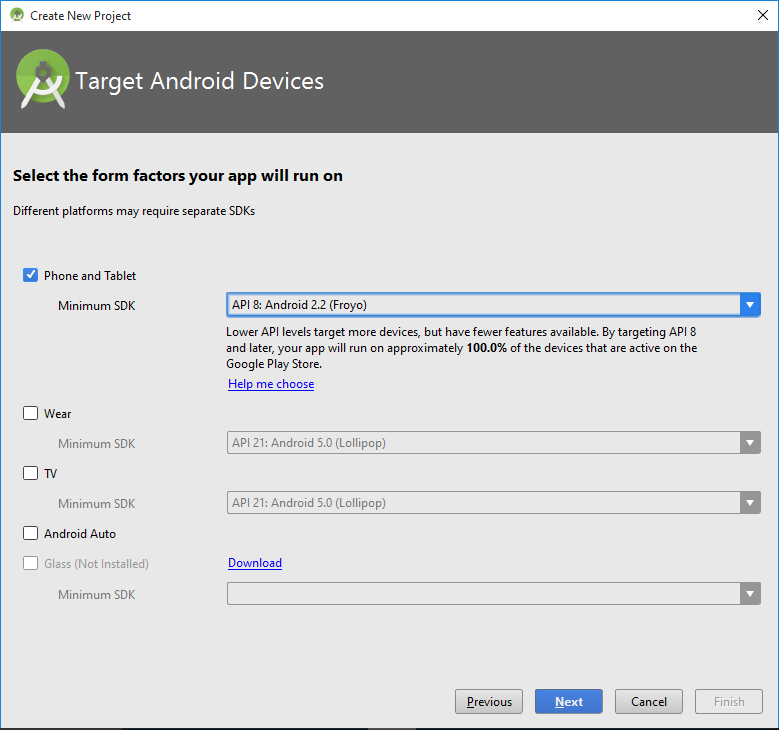
Tras especificar el nombre deseado para la aplicación y para los paquetes, se ha especificado como versión mínima requerida de Android la API 8: Android 2.2 (Froyo) para dar un 100% de cobertura entre los usuarios de dispositivos Android. Sólo se ha dejado activada la opción de crear la aplicación para teléfonos y tabletas para evitar complicar más el proyecto.

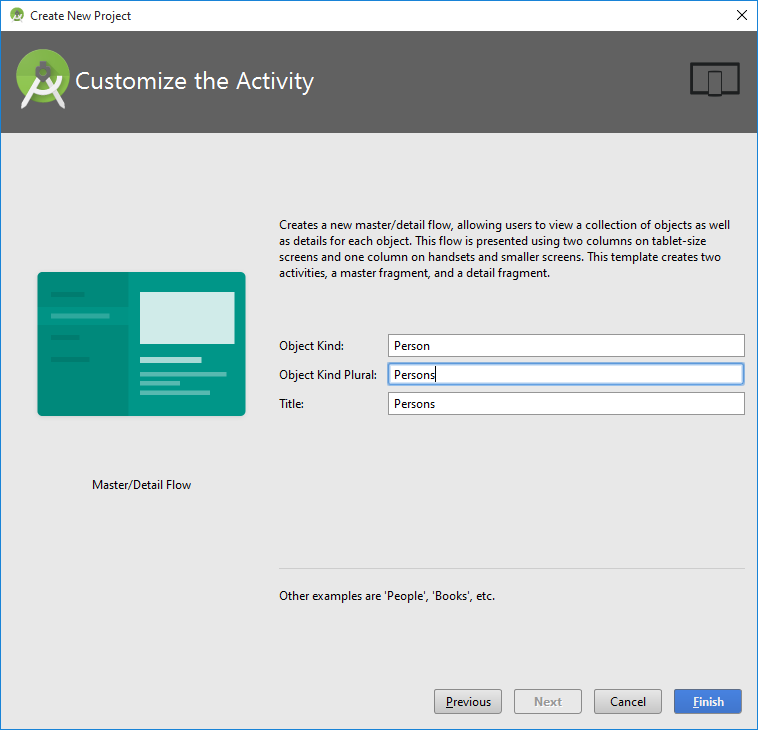
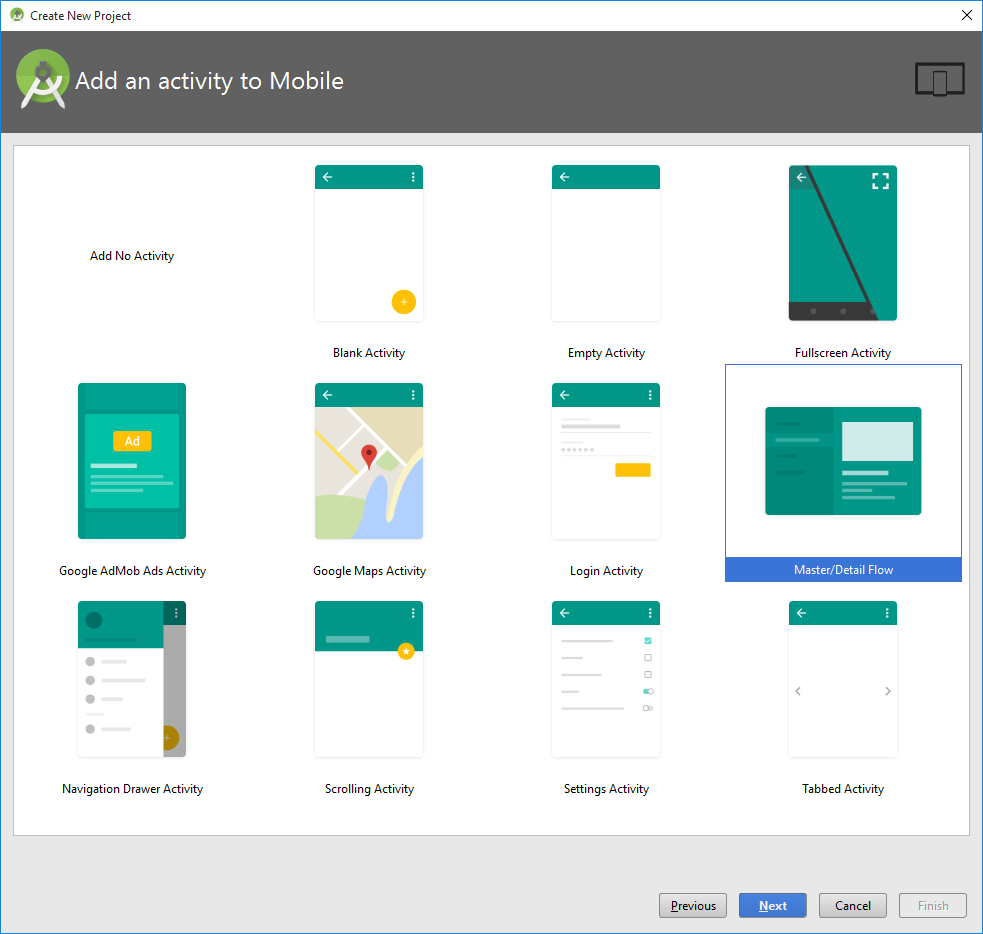
La plantilla Master/Detail Flow es la que facilita el proceso de creación de este tipo de aplicaciones, de manera que dispondrá de una lista de elementos, de modo que al seleccionar uno de ellos, se mostrará una nueva vista con el detalle del elemento seleccionado. En caso de que se muestre la aplicación en una tableta, aparecerá en la misma pantalla la lista y la vista del detalle del elemento seleccionado.
Deberás indicar también el nombre que deseas aplicar a los elementos que se mostrarán en la lista (se pide en singular y en plural). Esa información se utilizará en el nombre de los archivos que se generen automáticamente, y en algunos comentarios del código. Como esta aplicación de ejemplo va a consistir básicamente en una agenda de contactos, los elementos se han llamado Person y Persons.

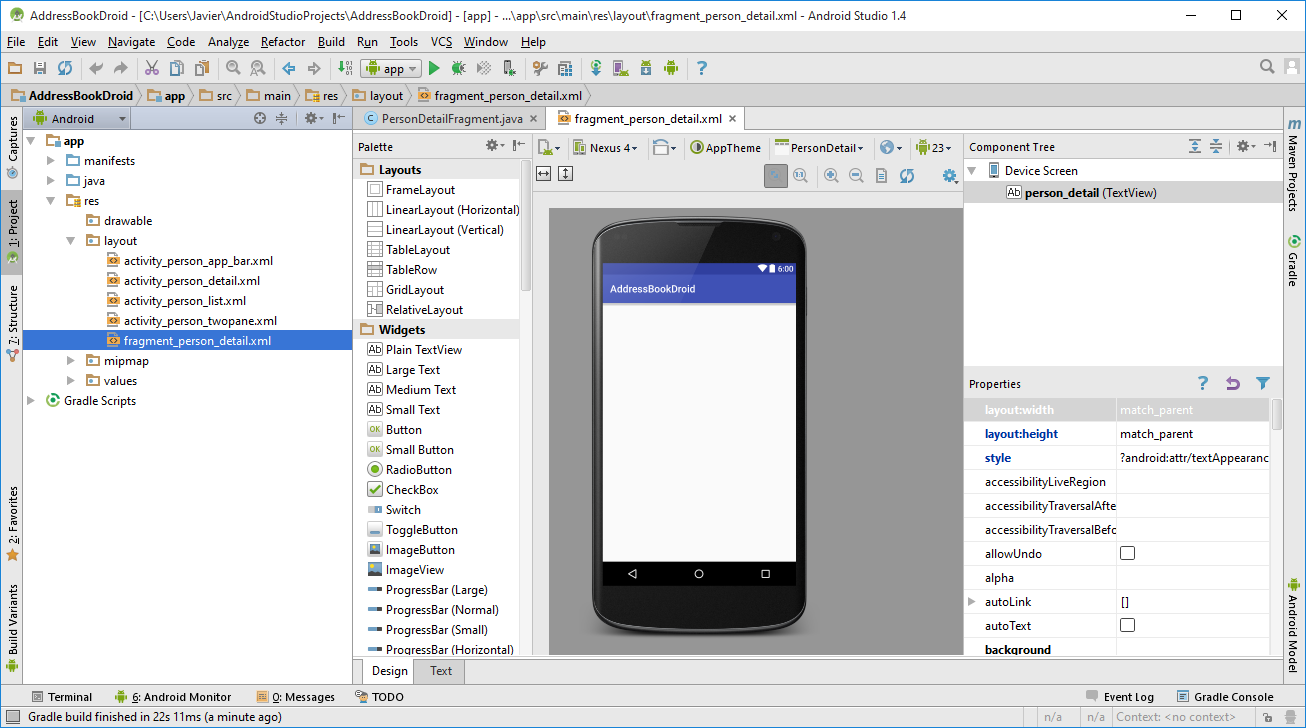
Al finalizar el asistente podrás ver por primera vez el proyecto que se ha generado.
Primera ejecución de la aplicación
Aunque aún no se haya realizado ningún cambio en el código ni en el diseño del proyecto, ya se puede realizar una primera ejecución de la aplicación y se puede tener una primera idea de su uso futuro.
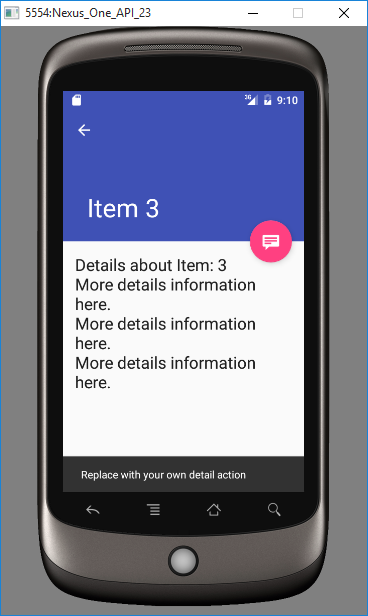
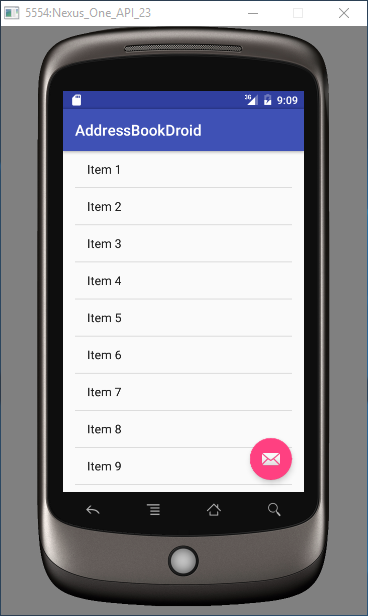
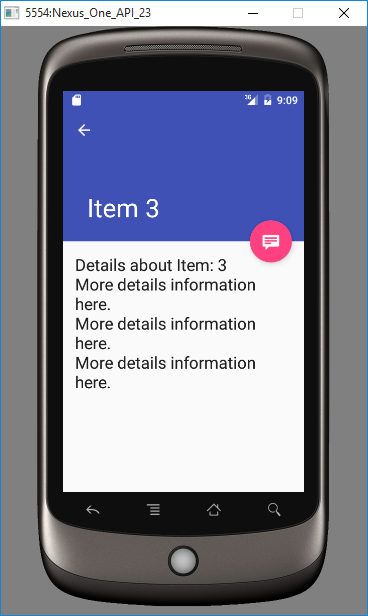
En caso de ejecutarlo en un móvil, el aspecto es similar al de las siguientes imágenes. La primera de ellas muestra la lista de una serie de elementos numerados (Item 1, Item 2, Item 3, etc). Al pulsar sobre cualquier de ellos se mostrará el detalle del elemento elegido en una pantalla similar a la segunda imagen, con el nombre del ítem en la parte superior (Item 3) y una serie de líneas de texto repetidas (More details information here), apareciendo tantas líneas como indique el número de ítem elegido (eso forma parte del código generado, y no tiene más importancia por tratarse de una plantilla de ejemplo). Si se usa el botón rosa en algún momento, puedes ver que aparece un texto en la parte inferior durante unos instantes (Replace with your own action), como se muestra en la tercera imagen.


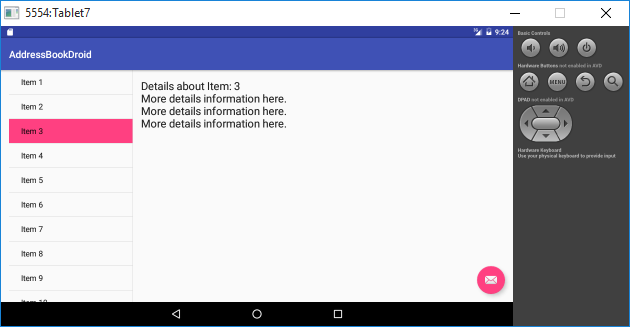
Puedes probar que en caso de ejecutar la aplicación en una tableta, la estructura de la pantalla cambia, ya que no desaparece la lista como ocurría en el teléfono tras seleccionar un elemento de la lista.
Estructura de archivos y carpetas
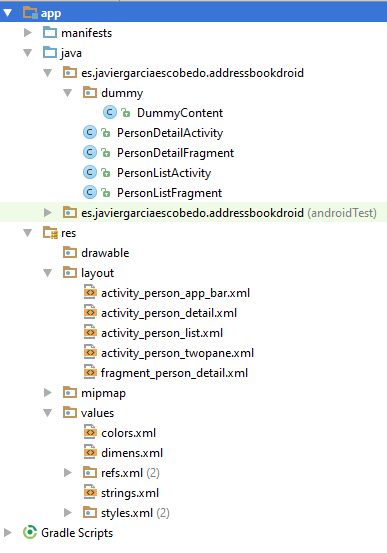
En la estructura del proyecto que aparece en el panel izquierdo de Android Studio puedes ver que se han creado varias clases Java y layouts entre otros elementos, que permiten el funcionamiento de la aplicación como se acaba de ver.
Las funciones principales de las clases Java generadas son las siguientes (Los nombres aparecen con xxxxx para facilitar la localización de los archivos, haciendo referencia al nombre asignado a los tipos de elementos del proyecto, person en este ejemplo):
- xxxxxListActivity:
- Es la clase que inicia la ejecución de la aplicación.
- Carga el contenido del layout activity_xxxxx_app_bar.
- Realiza las acciones asociadas al botón FloatingActionButton (botón rosa).
- Detecta si se está ejecutando en un teléfono o tableta.
- Recibe de la clase xxxxxListFragment el identificador del elemento de la lista que seleccione el usuario.
- Pasa dicho identificador a la clase xxxxxDetailFragment para que ésta se encargue de mostrar el detalle.
- En caso de que se esté ejecutando en un teléfono, inicia la Activity xxxxxDetailActivity y le incluye el Fragment xxxxxDetailFragment.
- Si es en una tableta carga directamente el Fragment xxxxxDetailFragment.
- xxxxxListFragment:
- Carga el contenido de la lista.
- Detecta si el usuario ha seleccionado un elemento de la lista, y le pasa su identificador a la clase xxxxxListActivity.
- xxxxxDetailActivity:
- Sólo se usa en caso de ejecutar la aplicación en un teléfono.
- Se aplica el layout activity_xxxxx_detail.
- Carga el contenido del Fragment xxxxxDetailFragment.
- Realiza las acciones asociadas al botón FloatingActionButton (botón rosa) del detalle.
- xxxxxDetailFragment:
- Toma el objeto (datos del detalle) asociado al identificador del elemento que haya seleccionado el usuario.
- Cambia el título de la vista detalle con el nombre del objeto.
- Muestra el contenido del objeto en un componente del layout fragment_xxxxx_detail.
- DummyContent:
- Esta clase será eliminada en el proyecto que se realice.
- Contiene la clase DummyItem correspondiente a los objetos que gestiona la aplicación.
- Genera una serie de objetos de muestra almacenados en un List que se utilizará para la lista que se muestra en pantalla.
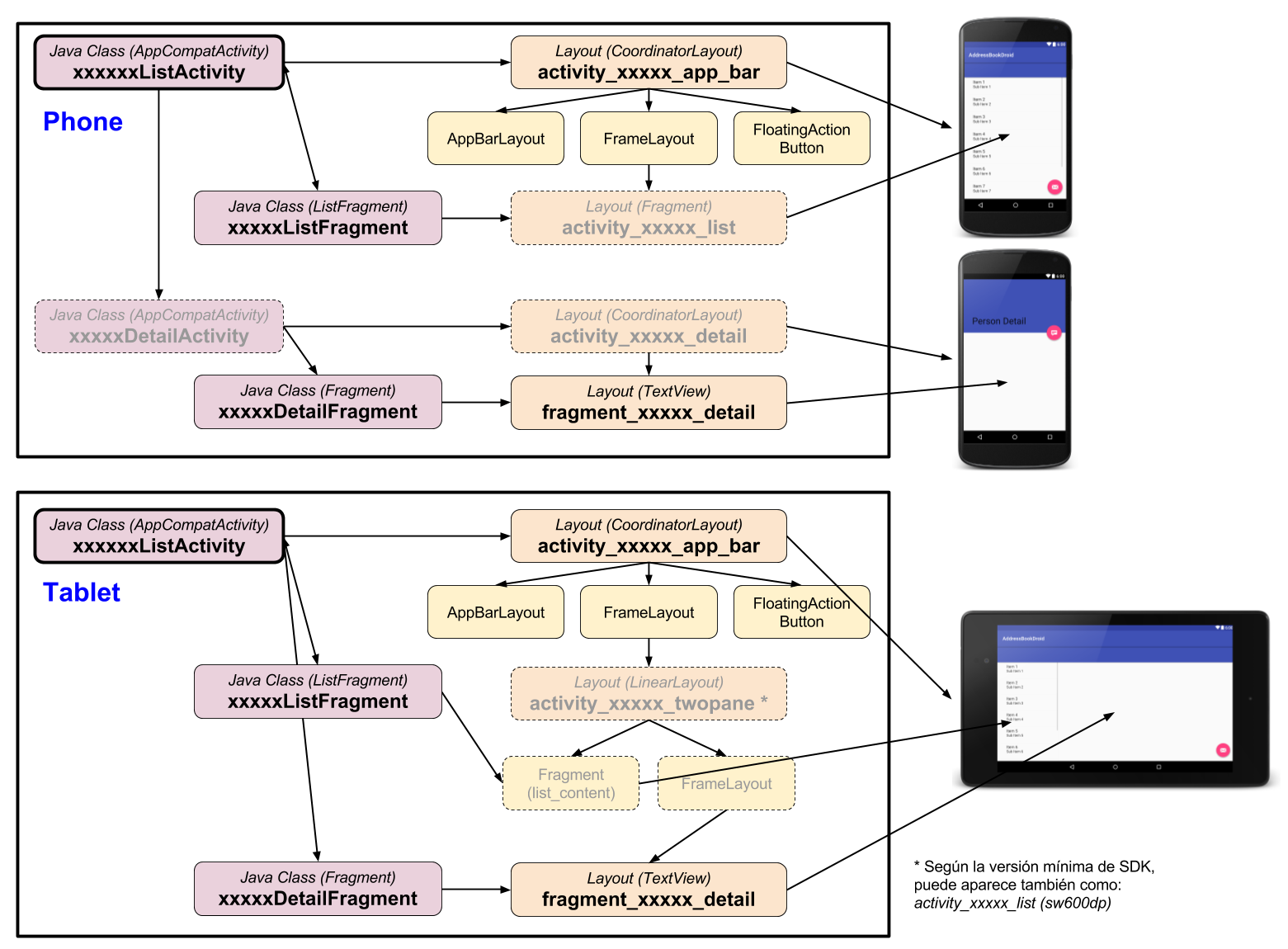
En el siguiente esquema he intentado organizar las relaciones existentes entre las clases Java y archivos layout con idea de intentar facilitar la compresión de la funcionalidad de cada uno de esos elementos. Se muestra diferenciado según se ejecute en un teléfono o en una tableta, ya que algunas clases y archivos layout (con texto en gris) se usan exclusivamente en unos dispositivos u otros.
Código fuente
Puedes ver el código fuente del proyecto hasta este punto en el siguiente commit del proyecto alojado en GitHub: