A diferentes objetos View de los layouts se les puede asignar colores. Por ejemplo, a un TextView se le puede asignar un color para el texto o un color para el fondo.
Al igual que ocurre con muchos otros elementos utilizados en el desarrollo de aplicaciones para Android, los valores se pueden asignar literalmente (indicando directamente el valor numérico correspondiente al color), o hacer referencia a un recurso declarado previamente.
Valores literales
Para indicar un valor de manera literal, se puede usar uno de los siguientes formatos:
- #RGB
- #ARGB
- #RRGGBB
- #AARRGGBB
Donde R hace referencia al valor para el color rojo, G para el color verde, B para el color azul y A para el canal alfa (opacidad). Cada valor se indica con un dígito hexadecimal (0 a F). Por ejemplo, el color rojo puro se puede indicar como #F00, o el color rosa intenso como #FF1493. En la página de Wikipedia Colores HTML puedes ver los códigos correspondientes a multitud de colores.
Archivo de recursos de colores
En el archivo res/values/colors.xml (el nombre del archivo puede ser otro, pero se recomienda colors.xml) del proyecto, puedes almacenar colores a los que les asignas un nombre que utilizarás desde el código Java o desde otros archivos XML. Por supuesto, pueden alojarse en la varpeta res/values o en cualquier otra carpeta res/values-xxx con cualificadores, por ejemplo, res/values-es.
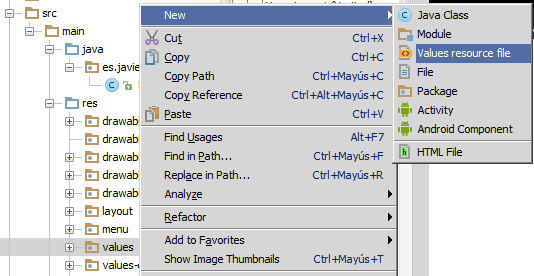
Si no existe ese archivo en tu proyecto, puedes crearlo desde Android Studio, seleccionando la carpeta values en el árbol del proyecto, y seleccionar en el menú contextual la opción New > Values resource file.

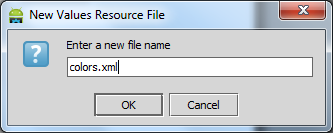
A continuación deberás indicar el nombre que deseas asignarle al archivo. Se recomienda que sea colors.xml .

Los valores de colores deben añadirse al archivo XML con el siguiente formato:
<color name="color_name">color_value</color>
El formato del archivo XML es el habitual del utilizado en los demás recursos. Por ejemplo:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="texto_principal">#800000</color>
<color name="fondo_pantalla">#F5DEB3</color>
</resources>
Uso de colores desde las propiedades de componentes
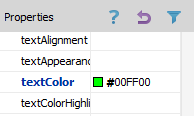
Puedes asignar un valor literal a cualquier propiedad de un objeto View que admita un color. Por ejemplo, el color de texto (Text Color) o el color de fondo (Background). Si quieres establecer un color usando su valor literal, tan sólo debes indicar dicho valor en la propiedad adecuada. Por ejemplo, en la siguiente imagen se ha establecido el color #00FF00 a la propiedad TextColor.

Para hacer referencia a un color declarado en el archivo de recursos colors.xml desde otro fichero XML (por ejemplo, desde un layout), debes usar el formato habitual para hacer referencia a un recurso desde XML, indicando en este caso que es un recurso de tipo color:
@color/nombre_color
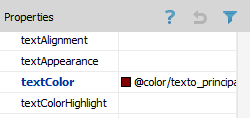
Por ejemplo, si se quiere cambiar el color del texto de un TextView debes indicar la referencia al color en la propiedad Text Color.

<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
android:textColor="@color/texto_principal"
tools:context=".MainActivity" />
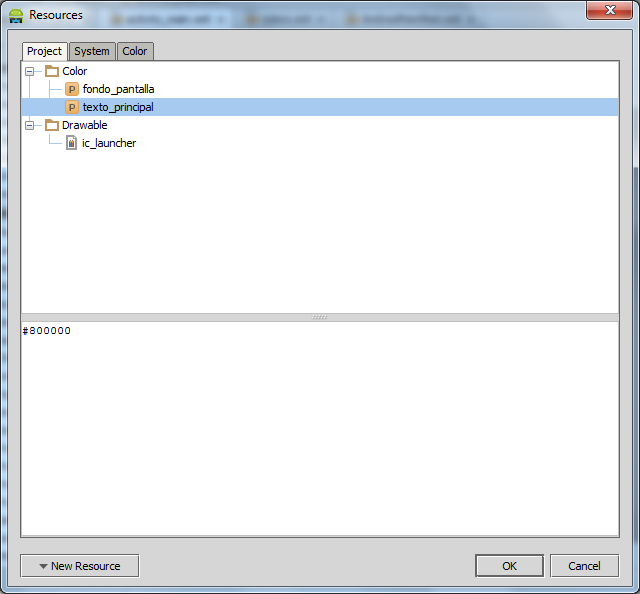
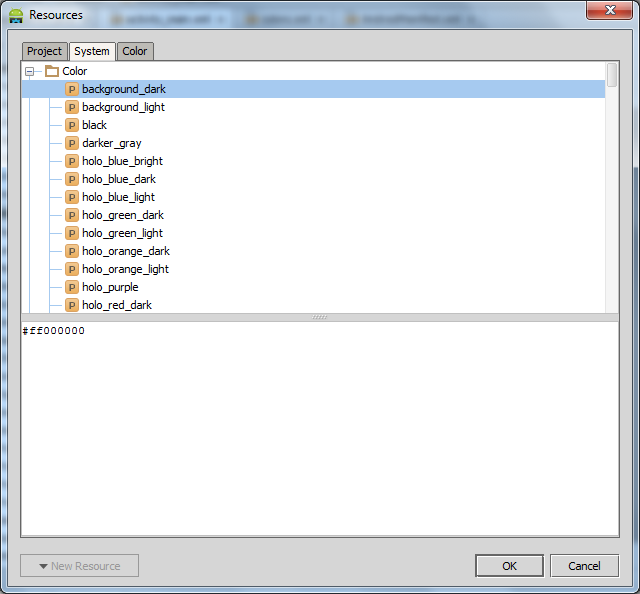
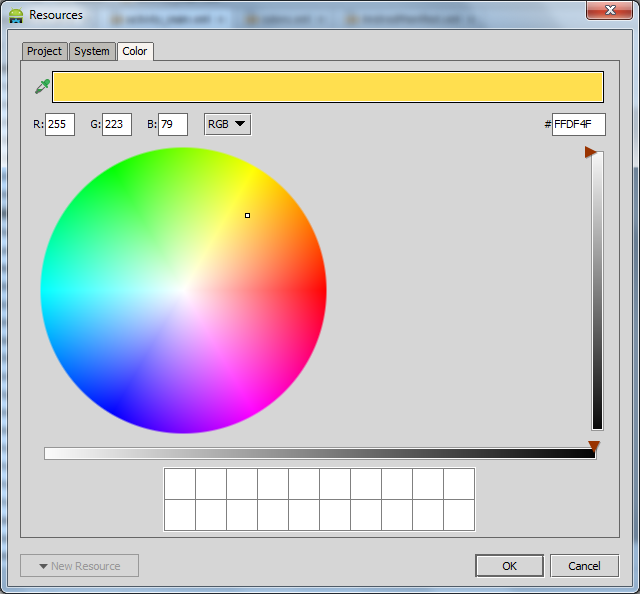
Si lo haces desde el editor visual, puedes utilizar el botón de los puntos suspensivos que puedes ver en la parte derecha de la propiedad, para buscar el color entre todos los recursos que tienes declarados en el proyecto, entre los del sistema, o desde la paleta de colores.



Uso de colores desde código Java
Para asignar un color declarado en el archivo de recursos a un objeto View desde código Java puedes usar el método set correspondiente al atributo al que quieres cambiar la propiedad, por ejemplo, setTextColor para cambiar el color del texto, o setBackgroundColor para cambiar el color de fondo. A esos métodos hay que pasarle como parámetro el identificador del color que debe obtenerse previamente con una llamada a getResources(). Por ejemplo, para asignar el color texto_principal como color de texto de textView1:
TextView texto = (TextView) findViewById(R.id.textView1);
int colorTextoPrincipal = getResources().getColor(R.color.texto_principal);
texto.setTextColor(colorTextoPrincipal);
//Se podría hacer esto último en una línea:
//texto.setTextColor(getResources().getColor(R.color.texto_principal));
Si deseas asignar un color usando su código literalmente, puedes hacerlo usando alguno de los siguientes métodos de la clase Color:
//Indicar colores literales por canales RGB
texto.setTextColor(Color.rgb(0x80, 0, 0));
//Indicar colores literales con canal alfa
texto.setTextColor(Color.argb(0xFF, 0x80, 0, 0));
//Usar colores predefinidos de la clase Color
texto.setTextColor(Color.RED);
Ejemplo de aplicación
Código fuente del Layout
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayoutFondo"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_margin="10dp"
android:orientation="vertical">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:id="@+id/textViewEtiquetaRojo"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="@string/rojo" android:textColor="@color/texto_oscuro" />
<TextView android:id="@+id/textViewValorRojo"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:gravity="right" android:text="" android:textColor="@color/texto_oscuro" />
</LinearLayout>
<SeekBar android:id="@+id/seekBarRojo" android:layout_width="match_parent"
android:layout_height="wrap_content" android:max="255" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:id="@+id/textViewEtiquetaVerde"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="@string/verde" android:textColor="@color/texto_oscuro" />
<TextView android:id="@+id/textViewValorVerde"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:gravity="center|right" android:text="" android:textColor="@color/texto_oscuro" />
</LinearLayout>
<SeekBar android:id="@+id/seekBarVerde" android:layout_width="match_parent"
android:layout_height="wrap_content" android:max="255" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:id="@+id/textViewEtiquetaAzul"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="@string/azul" android:textColor="@color/texto_oscuro" />
<TextView android:id="@+id/textViewValorAzul"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:gravity="right" android:text="" android:textColor="@color/texto_oscuro" />
</LinearLayout>
<SeekBar android:id="@+id/seekBarAzul" android:layout_width="match_parent"
android:layout_height="wrap_content" android:max="255" />
</LinearLayout>
<Button android:id="@+id/button1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_gravity="center"
android:onClick="onClickBotonCambiarColor" android:text="@string/cambiar_color" />
</LinearLayout><br/>
Código fuente del Activity
package com.example.usocolores;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends Activity {
SeekBar seekBarRojo, seekBarVerde, seekBarAzul;
TextView textViewEtiquetaRojo, textViewEtiquetaVerde, textViewEtiquetaAzul;
TextView textViewValorRojo, textViewValorVerde, textViewValorAzul;
LinearLayout layoutFondo;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textViewEtiquetaRojo = (TextView) this.findViewById(R.id.textViewEtiquetaRojo);
textViewValorRojo = (TextView) this.findViewById(R.id.textViewValorRojo);
seekBarRojo = (SeekBar) this.findViewById(R.id.seekBarRojo);
textViewEtiquetaVerde = (TextView) this.findViewById(R.id.textViewEtiquetaVerde);
textViewValorVerde = (TextView) this.findViewById(R.id.textViewValorVerde);
seekBarVerde = (SeekBar) this.findViewById(R.id.seekBarVerde);
textViewEtiquetaAzul = (TextView) this.findViewById(R.id.textViewEtiquetaAzul);
textViewValorAzul = (TextView) this.findViewById(R.id.textViewValorAzul);
seekBarAzul = (SeekBar) this.findViewById(R.id.seekBarAzul);
layoutFondo = (LinearLayout) this.findViewById(R.id.LinearLayoutFondo);
//Llamar al botón para que se cambien los colores con los valores iniciales
onClickBotonCambiarColor(this.findViewById(R.id.button1));
}
public void onClickBotonCambiarColor(View v) {
//Obtener el valor de cada barra
int valorRojo = seekBarRojo.getProgress();
int valorVerde = seekBarVerde.getProgress();
int valorAzul = seekBarAzul.getProgress();
//Mostrar valor seleccionado para cada canal
textViewValorRojo.setText(String.valueOf(valorRojo));
textViewValorVerde.setText(String.valueOf(valorVerde));
textViewValorAzul.setText(String.valueOf(valorAzul));
//Cambiar el color de fondo según el color seleccionado
layoutFondo.setBackgroundColor(Color.rgb(valorRojo, valorVerde, valorAzul));
//Si el color es claro, cambiar el color del texto a oscuro y viceversa
if(valorRojo+valorVerde+valorAzul>255*3/2) {
int colorOscuro = this.getResources().getColor(R.color.texto_oscuro);
textViewEtiquetaRojo.setTextColor(colorOscuro);
textViewEtiquetaVerde.setTextColor(colorOscuro);
textViewEtiquetaAzul.setTextColor(colorOscuro);
textViewValorRojo.setTextColor(colorOscuro);
textViewValorVerde.setTextColor(colorOscuro);
textViewValorAzul.setTextColor(colorOscuro);
} else {
int colorClaro = this.getResources().getColor(R.color.texto_claro);
textViewEtiquetaRojo.setTextColor(colorClaro);
textViewEtiquetaVerde.setTextColor(colorClaro);
textViewEtiquetaAzul.setTextColor(colorClaro);
textViewValorRojo.setTextColor(colorClaro);
textViewValorVerde.setTextColor(colorClaro);
textViewValorAzul.setTextColor(colorClaro);
}
}
}
