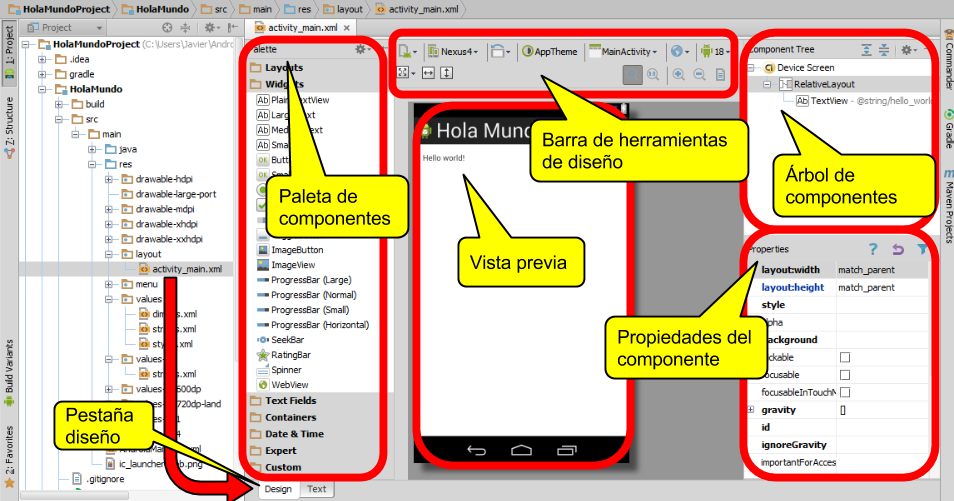
Android Studio dispone de una herramienta de diseño visual de los layouts para facilitar la edición de las pantallas de nuestras aplicaciones Android. Para acceder a esta herramienta, tan sólo debes abrir, desde el navegador del proyecto de la parte izquierda, el archivo que contiene la estructura de la pantalla (layout). Al abrir dicho archivo, comprueba que tienes seleccionada la pestaña Design en la parte inferior. La otra pestaña (Text) permite editar la estructura de la pantalla desde el propio archivo XML que la define. Es posible que la pestaña Design no aparezca en las primeras ejecuciones hasta pasados unos instantes (prueba a reiniciar la aplicación Android Studio si sigue sin aparecer)

Podrás ver la parte principal de Android Studio dividida en varias secciones:
- Vista previa: En la parte central verás el estado actual de la pantalla según los componentes añadidos al layout y en función de las características del dispositivo seleccionadas en la barra de herramientas.
-
Paleta de componentes: Lista de los componentes que puedes agregar al layout, dividos en varias categorías. Cualquier elemento que desees añadir al diseño puedes seleccionarlo en esta lista y arrastrarlo al lugar deseado en la pantalla.
- Árbol de componentes: Muestra la organización jerárquica de los componentes incluídos en el layout. Puedes arrrastrar dichos componentes dentro de este árbol para cambiar su posición jerárquica.
- Propiedades del componente: Donde puedes visualizar y editar una serie de propiedades del componente que se encuentre seleccionado en la vista previa de diseño del layout.
- Barra de herramientas de diseño:Ofrece varios botones con algunas operaciones frecuentes que puedes realizar sobre el layout, como las siguientes:
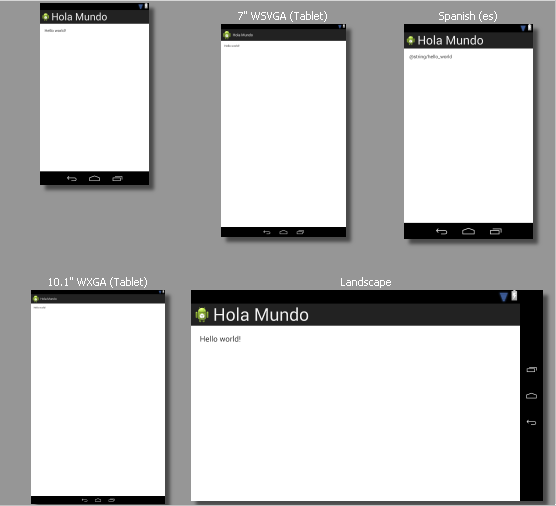
 Crear nuevas variaciones y mostrar vistas previas: Dispone de un menú en el que puedes elegir algunas opciones que permiten crear de manera rápida variaciones del layout que tienes abierto, así como distintas modalidades de vista previa.
Crear nuevas variaciones y mostrar vistas previas: Dispone de un menú en el que puedes elegir algunas opciones que permiten crear de manera rápida variaciones del layout que tienes abierto, así como distintas modalidades de vista previa.
 Modelo de dispositivo para mostrar la vista previa: Permite seleccionar uno de los dispositivos predefinidos en el AVD Manager o alguno de los dispositivos creados en él.
Modelo de dispositivo para mostrar la vista previa: Permite seleccionar uno de los dispositivos predefinidos en el AVD Manager o alguno de los dispositivos creados en él. Cambiar estado del dispositivo: Puedes mostrar la vista previa cambiando el estado del dispositivo entre el modo retrato (portrait) o apaisado (landscape), así como los tipos de interfaz de usuario (Normal, Car Dock, Desk Dock, Television o Appliance), y los modos nocturno (night) y diurno (not night).
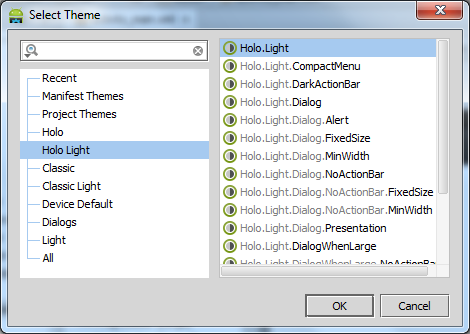
Cambiar estado del dispositivo: Puedes mostrar la vista previa cambiando el estado del dispositivo entre el modo retrato (portrait) o apaisado (landscape), así como los tipos de interfaz de usuario (Normal, Car Dock, Desk Dock, Television o Appliance), y los modos nocturno (night) y diurno (not night). Tema de la aplicación: Permite ver cómo quedaría la pantalla según el tema (combinación de colores, fuentes, etc) seleccionado o creado para la aplicación (AppTheme), o según los temas predefinidos del sistema.
Tema de la aplicación: Permite ver cómo quedaría la pantalla según el tema (combinación de colores, fuentes, etc) seleccionado o creado para la aplicación (AppTheme), o según los temas predefinidos del sistema.
 Activity asociada: Desde aquí puedes abrir directamente el archivo correspondiente a la activity (código Java) asociada a este layout, o bien asignar otra activity.
Activity asociada: Desde aquí puedes abrir directamente el archivo correspondiente a la activity (código Java) asociada a este layout, o bien asignar otra activity. Región e idioma: Previsualizar la pantalla tal como aparecería en un dispositivo con el idioma indicado. Desde este botón también podrás crear traducciones en nuevos idiomas.
Región e idioma: Previsualizar la pantalla tal como aparecería en un dispositivo con el idioma indicado. Desde este botón también podrás crear traducciones en nuevos idiomas. Versión de Android: Utiliza la versión de Android que se indique en este botón para generar la vista previa de la pantalla. Aparecerán las versiones que se encuentren instaladas en el SDK Manager.
Versión de Android: Utiliza la versión de Android que se indique en este botón para generar la vista previa de la pantalla. Aparecerán las versiones que se encuentren instaladas en el SDK Manager. Gravedad y ajuste de ancho y alto: Establece el modo en que un determinado componente de la pantalla debe ajustarse respecto a otro, y el ajuste de tamaño en altura y anchura.
Gravedad y ajuste de ancho y alto: Establece el modo en que un determinado componente de la pantalla debe ajustarse respecto a otro, y el ajuste de tamaño en altura y anchura. Zoom: Permite ajustar la vista previa a los siguientes tamaños: Ajustar al tamaño de la ventana; 100%; Aumentar; Disminuir; Mostrar código XML del layout.
Zoom: Permite ajustar la vista previa a los siguientes tamaños: Ajustar al tamaño de la ventana; 100%; Aumentar; Disminuir; Mostrar código XML del layout.
