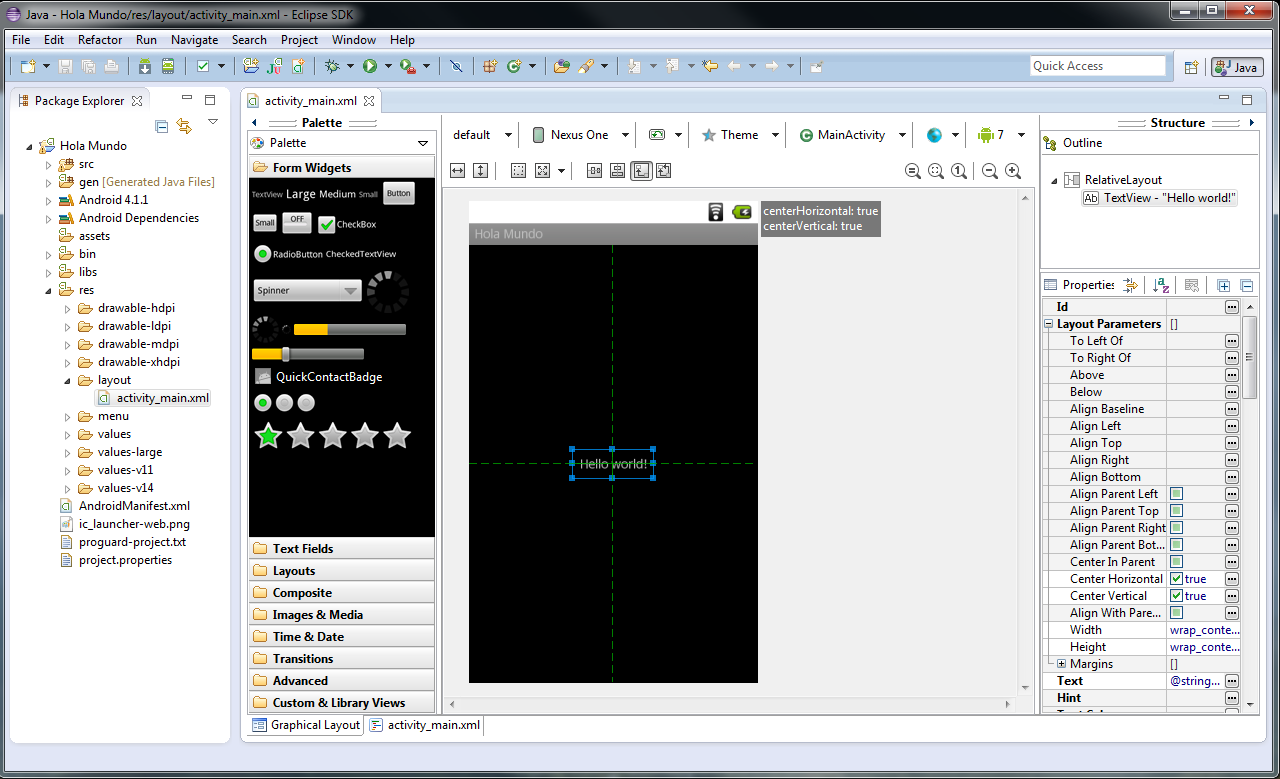
Al abrir un layout en Eclipse se muestra en pantalla el editor visual del layout, que se divide en varias zonas.

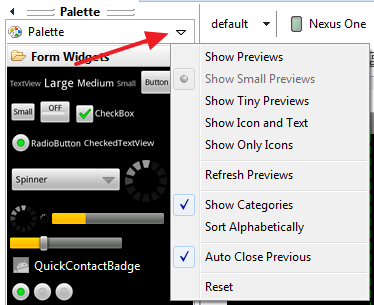
En la parte izquierda a continuación del árbol del proyecto se encuentra la Paleta con una lista de elementos (widgets) que podemos añadir al layout, organizados por categorías. Ofrece una lista desplegable con posibles modos de vista de esta lista. que se puede abrir haciendo clic en el triángulo que aparece a la derecha del título de la paleta (Palette).

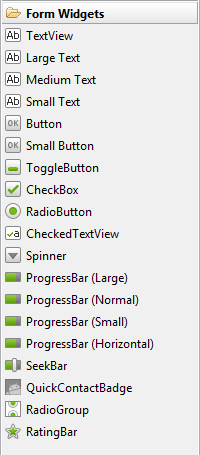
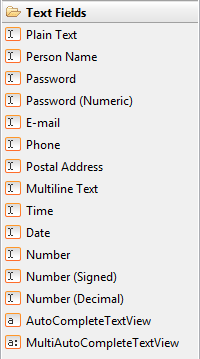
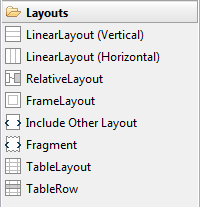
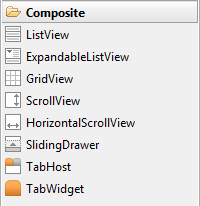
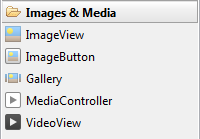
Si se ven todos los elementos de la paleta en modo de icono y texto, la lista completa es la siguiente.








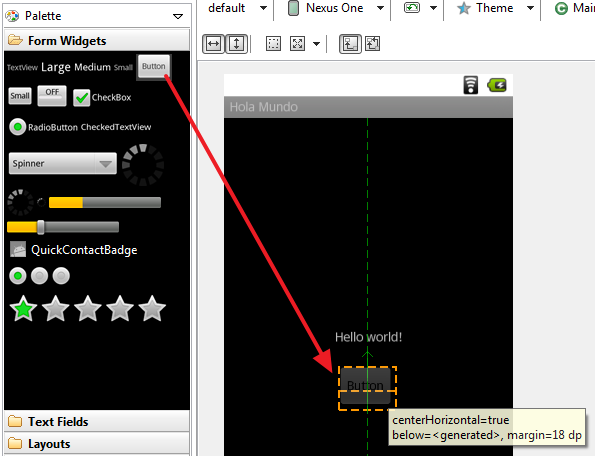
Para añadir cualquier elemento de la paleta al layout, tan sólo hay que seleccionarlo y arrastrarlo a la posición deseada en función de la estructura que tenga el layout.

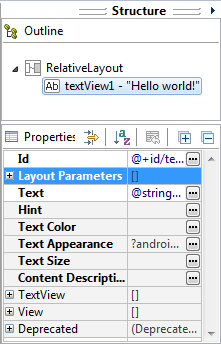
En la parte derecha puedes encontrar la ventana Outline donde se muestra un árbol con los elementos contenidos en el layout que te permite organizarlos cómodamente arrastrándolos dentro del árbol a la ubicación deseada dentro de la jerarquía del layout. En la parte inferior se muestra la lista de las propiedades del elemento del layout que hayas seleccionado directamente en la vista del diseño del layout o en el árbol del Outline. Desde ahí puedes cambiar el valor correspondiente a cualquiera de las propiedades que aparecen. En función del elemento seleccionado podrás encontrar una propiedades diferentes. Si no aparece la ventana Outline, puedes volver a abrirla desde el menú Window > Show View > Outline.

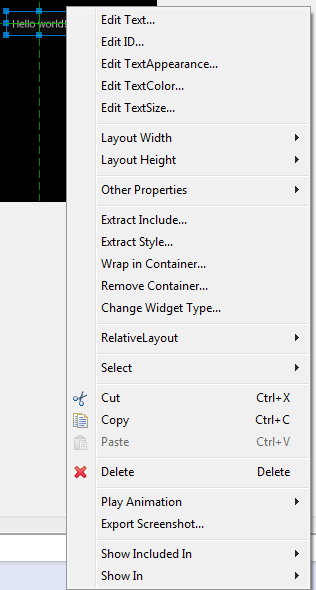
Usando el menú contextual de uno de los elementos contenidos en el layout encontrarás las principales acciones que se suelen realizar sobre él. Puedes abrir el menú contextual del widget haciendo clic con el botón derecho directamente sobre el elemento en la vista de diseño o en el árbol Outline.

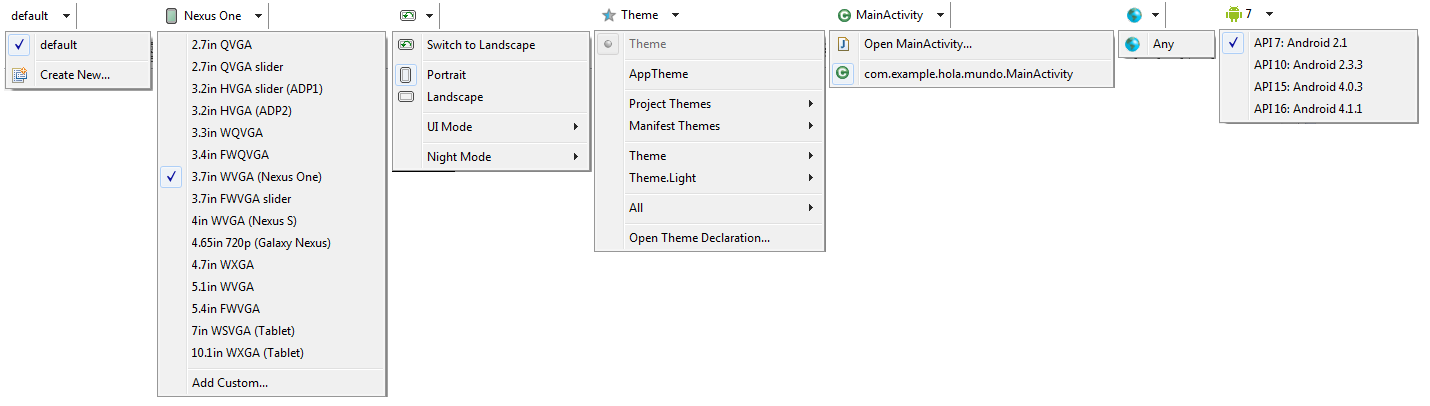
En la parte superior aparecen dos barras de herramientas que permiten, entre otras cosas, modificar el modo en que se hace la visualización del layout durante el diseño. La primera de ellas ofrece las siguientes herramientas:
- Configuración seleccionada y creación de nuevas configuraciones a partir del layout actual.
- Tipo de pantalla
- Cambiar la orientación
- Seleccionar el tema de visualización
- Activity asociada
- Versión de Android a utilizar para mostrar el layout en Eclipse
- Versión de API a utilizar para mostrar el layout en Eclipse

La segunda barra de herramientas permite:
- Cambiar el modo de ajuste de anchura
- Cambiar el modo de ajuste de altura
- Cambiar márgenes
- Cambiar la gravedad
- Centrar verticalmente
- Centrar horizontaleente
- Mostrar las limitaciones asignadas al elemento en su posición
- Mostrar las limitaciones de posición de todos los elementos
- Ajustar el zoom al tamaño real
- Ajustar el zoom al tamaño de la ventana
- Ajustar el zoom al 100%
- Disminuir zoom
- Aumentar zoom
![]()
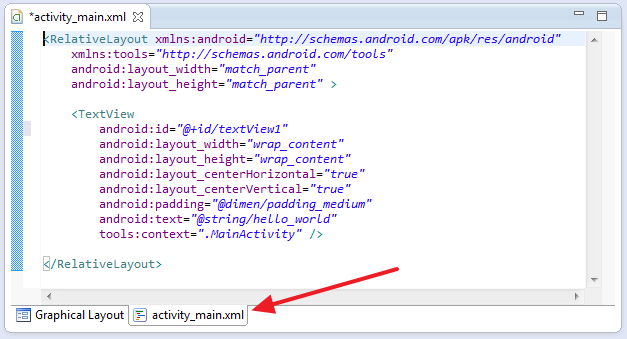
Y como en el resto de recursos de un proyecto Android, Eclipse posibilita ver y editar el contenido del archivo XML que contiene la estructura del layout. En la pestaña inferior puedes cambiar entre la vista de diseño visual o a través del contenido XML.